Motivation
Ein Bild sagt mehr als tausend Worte und wir sind ja stark visuell orientierte Wesen.
Deshalb können Screenshots („abfotografierte Bilder des Bildschirm“) schnell helfen, zu verstehen, was man wo eingeben muss, um an sein Konfiguration-Ziel zu kommen.
Screenshot-Tools und erforderliche Funktionen
Es gibt eine Vielzahl von Screenshot-Tools für Windows, für Mac oder Linux.
Ich verwende zum Beispiel derzeit „ksnip“ https://www.softpedia.com/get/Multimedia/Graphic/Graphic-Capture/ksnip.shtml
Zur Auswahl eines Screenshot-Tools sind für mich folgende Kriterien wichtig
- Ich kann sowohl schnell vom aktuellen Bildschirm ein Screenshot machen, als auch Bilddateien weiter bearbeiten.
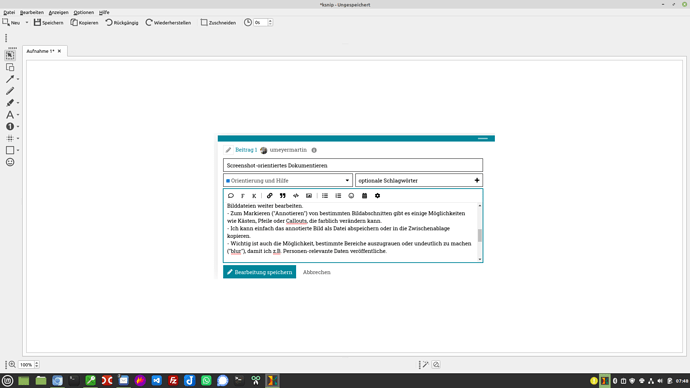
- Zum Markieren („Annotieren“) von bestimmten Bildabschnitten gibt es einige Möglichkeiten wie Kästen, Pfeile oder Callouts, die farblich verändern kann.
- Ich kann einfach das annotierte Bild als Datei abspeichern oder in die Zwischenablage kopieren.
- Wichtig ist auch die Möglichkeit, bestimmte Bereiche auszugrauen oder undeutlich zu machen („blur“), damit ich z.B. Personen-relevante Daten veröffentliche.
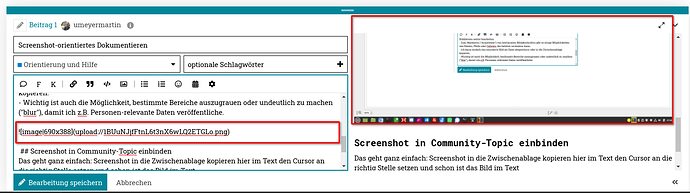
Screenshot in Community-Topic einbinden
Das geht ganz einfach: Screenshot in die Zwischenablage kopieren hier im Text den Cursor an die richtig Stelle setzen und schon ist das Bild im Text
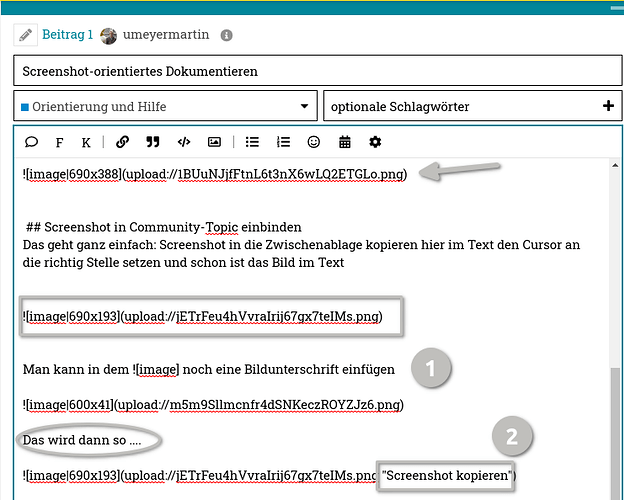
Man kann in dem ![image] noch eine Bildunterschrift einfügen
![]()
Das wird dann so …
Wie annotieren?
Markiere nur wenige sehr wichtige Punkte in einem Screenshot , da ansonsten der visuelle Eindruck des Screenshots zerstört wird. Bedenke, dass ein Screenshot wegen eines neuen Software-Releases neu erstellt werden muss und da sollte das Annotieren sehr einfach gehen. Verwende möglichst keinen Text in der Annotation, da man diese nicht so einfach übersetzen kann. Verwende zurückhaltende Farben, vielleicht so …
Text rund um den Screenshot
- Beschreibe im Text vor dem Screenshot , wie man zu einem Screenshot hinkommt.
- Nach dem Screenshot beschreibe die Aktionen, die man in ihm ausführen kann mit Referenz auf die Markierungen und wie es weiter geht.
Kapitel in der Dokumentation
Sammle deine Screenshot schon immer parallel bei der Konfiguration, ordne sie ggf. hinterher und versehe den Text mit Zwischenüberschriften
Und fertig ist die Dokumentation, die nicht nur dir, sondern auch anderen hilft …
Spruch von mir: „Starten wir das neue Projekt doch gleich mal mit der Abschlussdokumentation…“