Was ist Mosaico?
Mosaico ist eine Open-Source-Anwendung, die von Void Labs entwickelt wurde und dessen intuitive Drag and Drop-Funktion es einfach und schnell ermöglicht HTML E-Mails zu erstellen.
Die Erweiterung, die von Veda Consulting entwickelt wurde, ist in den letzten Jahren vor Allem durch seine CiviCRM-Integration immer beliebter geworden. Die Anwendung zählt mittlerweile zu den gängigsten Erstellungsprogrammen für E-Mails.
Eine der Besonderheiten des Programms ist, dass Mosaico auf Basis von Vorlagen arbeitet. Vorlagen werden mit Hilfe eines „Master-Templates“ zusammengestellt und vorkonfiguriert. Das „Master-Template“ beinhaltet alle gewünschten Blöcke, die vom Vorlagen-Ersteller (Developer) andhand der Kundenwünsche festgelegt werden. Die „konfigured Templates“ enthalten somit alle gewünschten Blöcke und deren Abfolge für ein bestimmtes Rundschreiben. Die meisten Optionen die Mosaico bietet, wenn eine Vorlage angepasst wird, sind in Ihrer Mosaico Bibliothek nicht fest programmiert, stehen aber als „konfigured Templates“ für zukünftige Rundschreiben als Vorlage zur Verfügung .
Es bietet die Möglichkeit, auf einfache und praktische Weise unterschiedliche HTML E-Mail-Versionen anhand einer allgemeinen versafix Muster- oder benutzerdefinierten Vorlage zu erstellen, die von HTML E-Mail-Entwicklern oder spezialisierten HTML E-Mail-Entwickleragenturen wie beispielsweise “Supertemplates” entwickelt wurden.
CiviMail vs Mosaico
In der klassischen Anwendung von CiviMail wird dem Benutzer ein Feld zum Einfügen von HTML-Text angezeigt, außerdem gibt es ein begrenztes Angebot von Schnellzugriffen in Content-Optimierungstools sowie ein Feld, in dem der/die Nutzer:in das Klartext-Format (plain text) einsehen kann. Die CiviMail-Anwendung ist gerade für Endnutzer, die in der Regel begrenzte Kenntnisse im Bearbeiten von HTML-Codes haben, sehr schwer zu benutzen. Abgesehen davon kann das Erstellen von responsiven Inhalten bzw. die Anpassung der HTML-Ansichten an verschiedene Bildschirmformate sehr schwierig sein, besonders wenn man keine fortgeschrittenen Grundkenntnisse in CSS besitzt. Zudem unterstützen einige E-Mail-Provider wie z. B. Outlook oder Gmail, HTML und CSS-Features nur in eingeschränkter Form, was es für den/die Endnutzer:in umso schwieriger macht, das Dokument nach einem nutzbaren Standard zu erstellen, denn auch hier ist Fachwissen in Bezug auf Kompatibilitätsprobleme und typische Bugs der verschiedenen E-Mail-Clients und deren Behebung erforderlich.
Der Mosaico-Editor macht das Erstellen von E-Mails benutzerfreundlich. In der intuitiven und clever durchdachten Oberfläche, sieht der / die Endnutzer:in auf der linken Seite eine Auswahl an Inhaltsblöcken und ein Vorschau-Feld für das Dokument auf der rechten Seite, wo er / sie die Inhaltsblöcke ganz intuitiv per Drag and Drop auswählen und im Handumdrehen seine / ihre E-Mail zusammenstellen kann.
Mosaico’s Ansatz ist es, dem / der Nutzer:in die Kontrolle darüber zu geben, welche Änderungen an einer Vorlage vorgenommen werden können. Es vereinfacht ihm / ihr das Erstellen von E-Mails und bietet zugleich eine bedeutend höhere Sicherheit, da er / sie als Vorlagen-Ersteller:in selbst sieht, welche Anpassungen in der Vorlage möglich sind, ohne dass das Design hierdurch zerstört wird.
Für den Einstieg bietet die Erweiterung zum Einen die kostenlose versafix HTML-Vorlage, die sich für den alltäglichen Versand von E-Mails eignet. Zudem können auch mit Mosaico kompatible und speziell entwickelte HTML-Vorlagen genutzt werden, die sich komplexeren und den jeweils kundenspezifischen Designvorgaben anpassen.
Standard Vorlagen vs. konfigurierte Vorlagen
Eine interessante und eine äußerst praktische Funktion, die durch die Mosaico CiviCRM-Integration bereitgestellt wird, ermöglicht es, konfigurierte Vorlagen anhand von Standard-Vorlagen zu erstellen. Sie ist besonders wertvoll und zeitsparend, da sie es dem/der Nutzer:in ermöglicht, eine Auswahl an Blöcken und bestimmten Stil-Optionen auf Basis einer Standard-Vorlage als konfigurierte Vorlage zu speichern und sie für eine bestimmte Zielgruppe zu benutzen. Sie erspart somit den Aufwand, der entsteht, wenn ein ähnliches E-Mail-Format auf die herkömmliche Art erstellt wird.
Nehmen wir als Beispiel ein/e Endnutzer:in, der / die einen Newsletter an eine Ankündigung für ein Event verschicken möchte. Er / sie öffnet zunächst eine Standard-Vorlage – entweder die kostenlose versfix-Version oder eine benutzerdefinierte Vorlage – positioniert seine / ihre benötigten Inhaltsblöcke per Drag and Drop, passt sein Design nach Belieben an, und kann bereits seine Vorlage unter dem Namen “Newsletter” abspeichern. Dann wiederholt der / die Nutzer:in den gleichen Vorgang, wählt noch einmal andere Bausteine aus, fügt ein paar Styles hinzu und speichert eine weitere Vorlage unter dem Namen “Events”. Jetzt hat er / sie zwei konfigurierte Vorlagen für einem späteren Zeitpunkt zur Hand und muss die gleichen Schritte nicht noch einmal wiederholen. Er / sie muss nur noch den Inhalt ändern.
Überblick der Mosaico Erstellungstools und wichtigste Funktionen
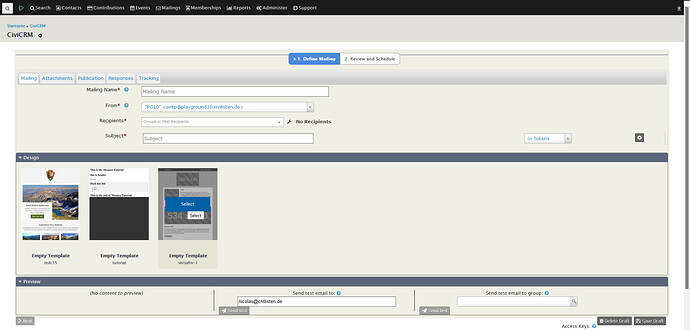
Von der CiviCRM Homepage aus gelangt der User mit Klick auf “Mailings” (“Rundschreiben”) und dann “New Mailing” (“Neues Rundschreiben”) zum Mosaico Erstellungstool. Dort hat der / die Nutzer:in die folgende Ansicht, in der er / sie die aus den Vorlagen, die für die Erstellung der E-Mail ausgewählen kann.
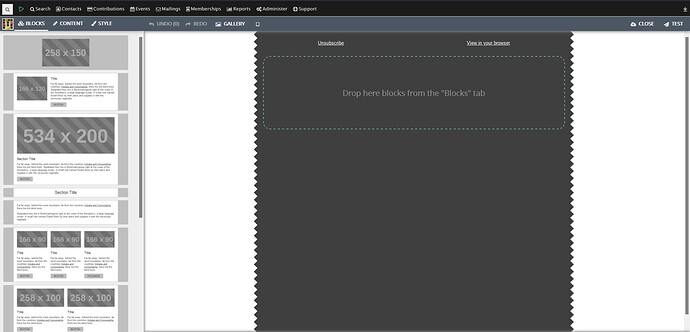
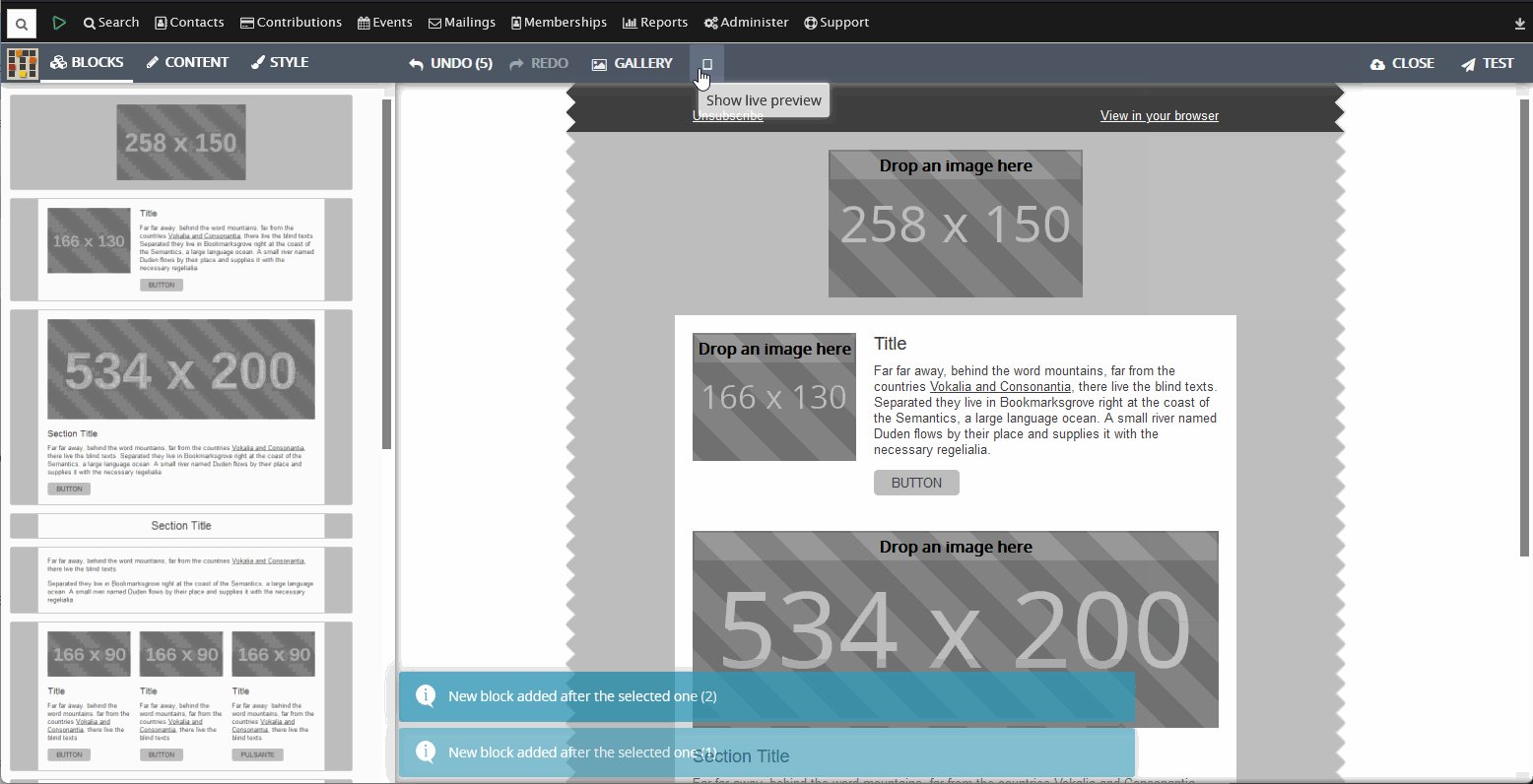
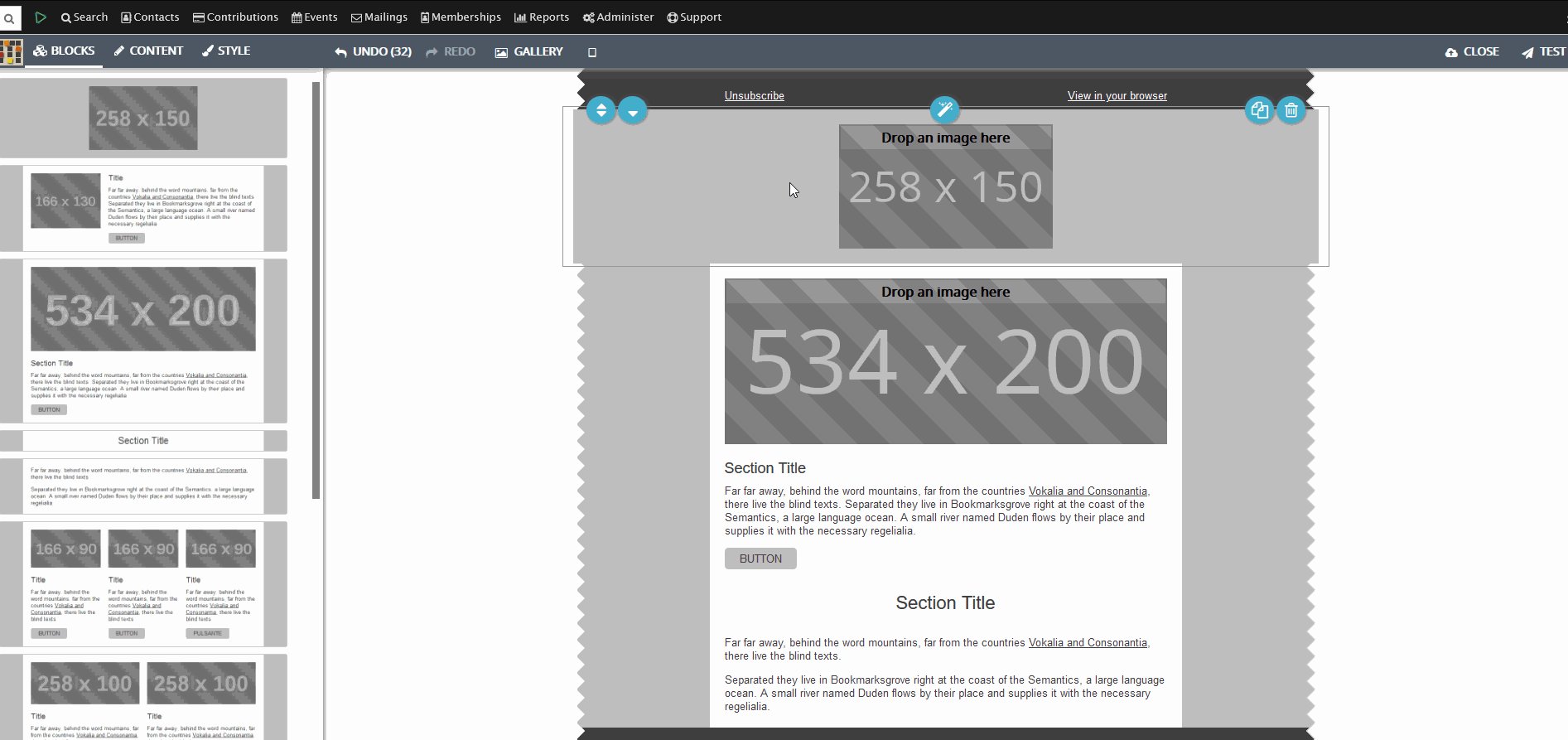
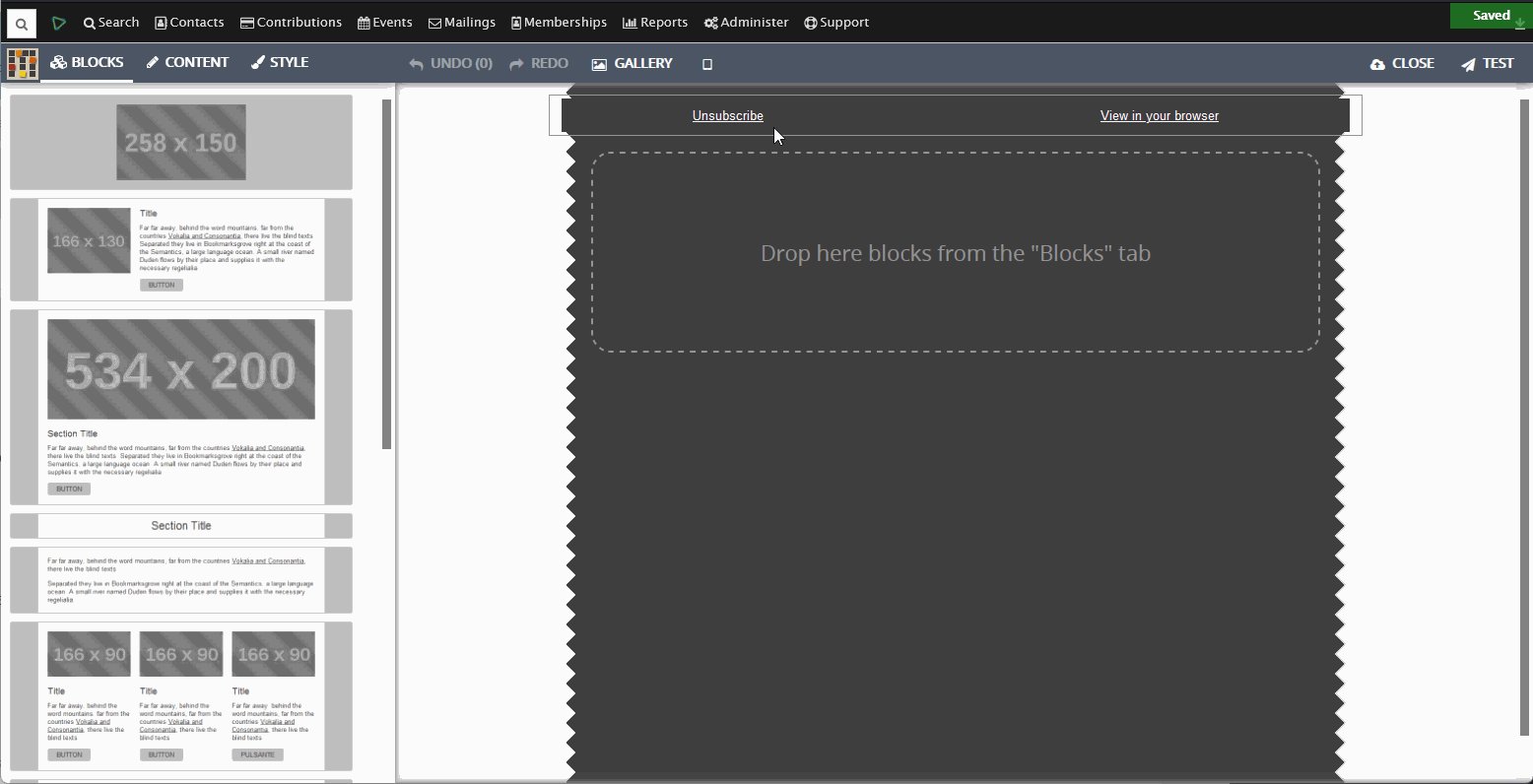
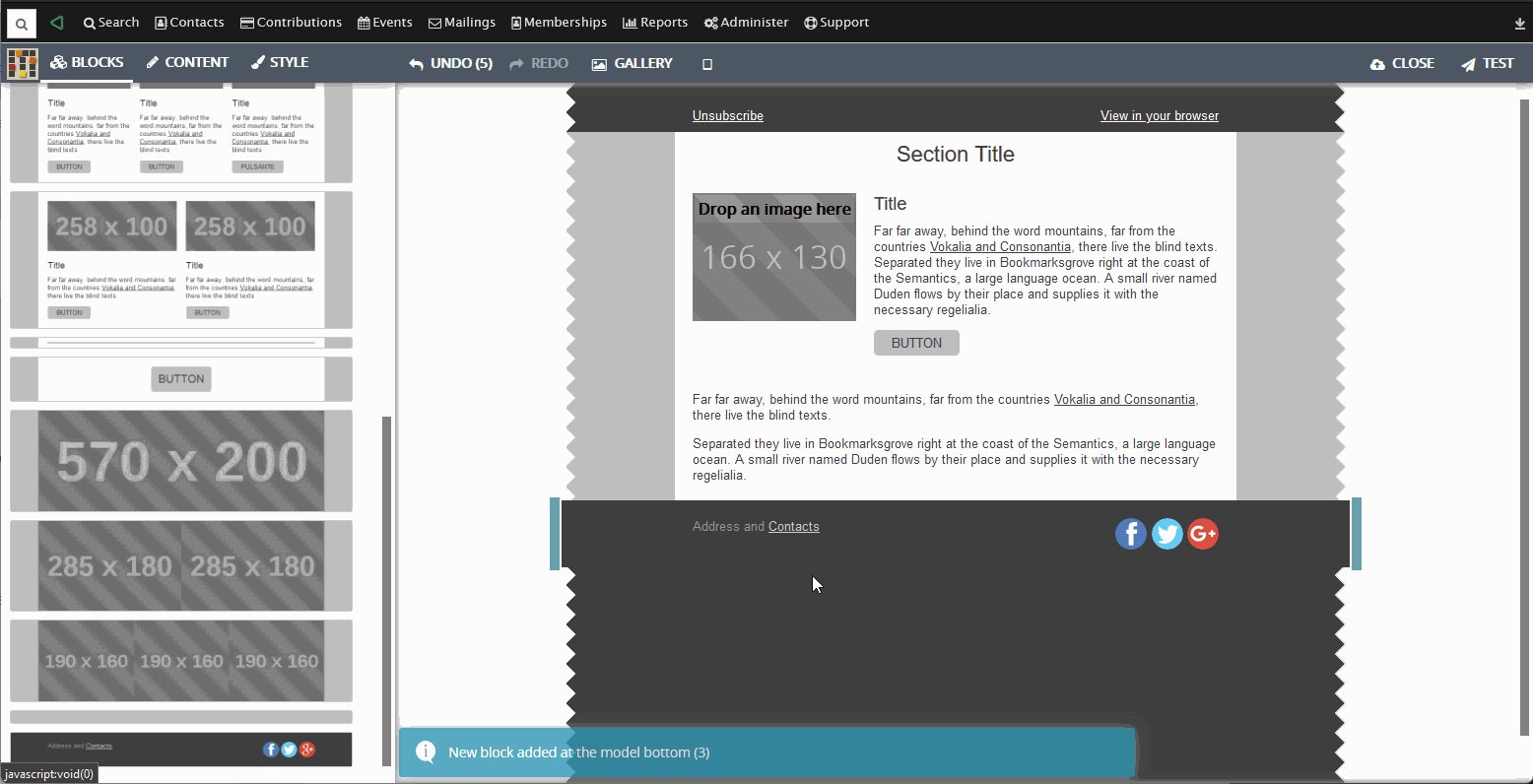
Auf der nächsten Ansicht wird dem Nutzer der Editor selbst angezeigt, mit einer vertikalen Werkzeugleiste auf der linken Seite und dem Arbeitsbereich auf der rechten Seite. Die Werkzeugleiste besteht aus drei Reitern: “Blocks” (“Bausteine”), “Content” (“Inhalt”) und “Style” (“Stil”). Die Werkzeugleiste im Reiter “Blocks” ist bereits aufgeklappt und zeigt Bilder der Bausteine an, die / der Nutzer:in zum Erstellen seiner / ihrer E-Mail benutzen kann. Welche Bausteine angezeigt werden, hängt von der gewählten Vorlage ab. In diesem Fall wird die versafix Standard-Vorlage angezeigt, da sie in der Veda consulting Moisaico-Integration für CiviCRM bereits vorhanden ist. Falls der Kunde die benutzerdefinierte Vorlage bei einer spezialisierten Agentur bestellt hat, werden die entsprechenden Bausteine im Bereich der Werkzeugleiste angezeigt.
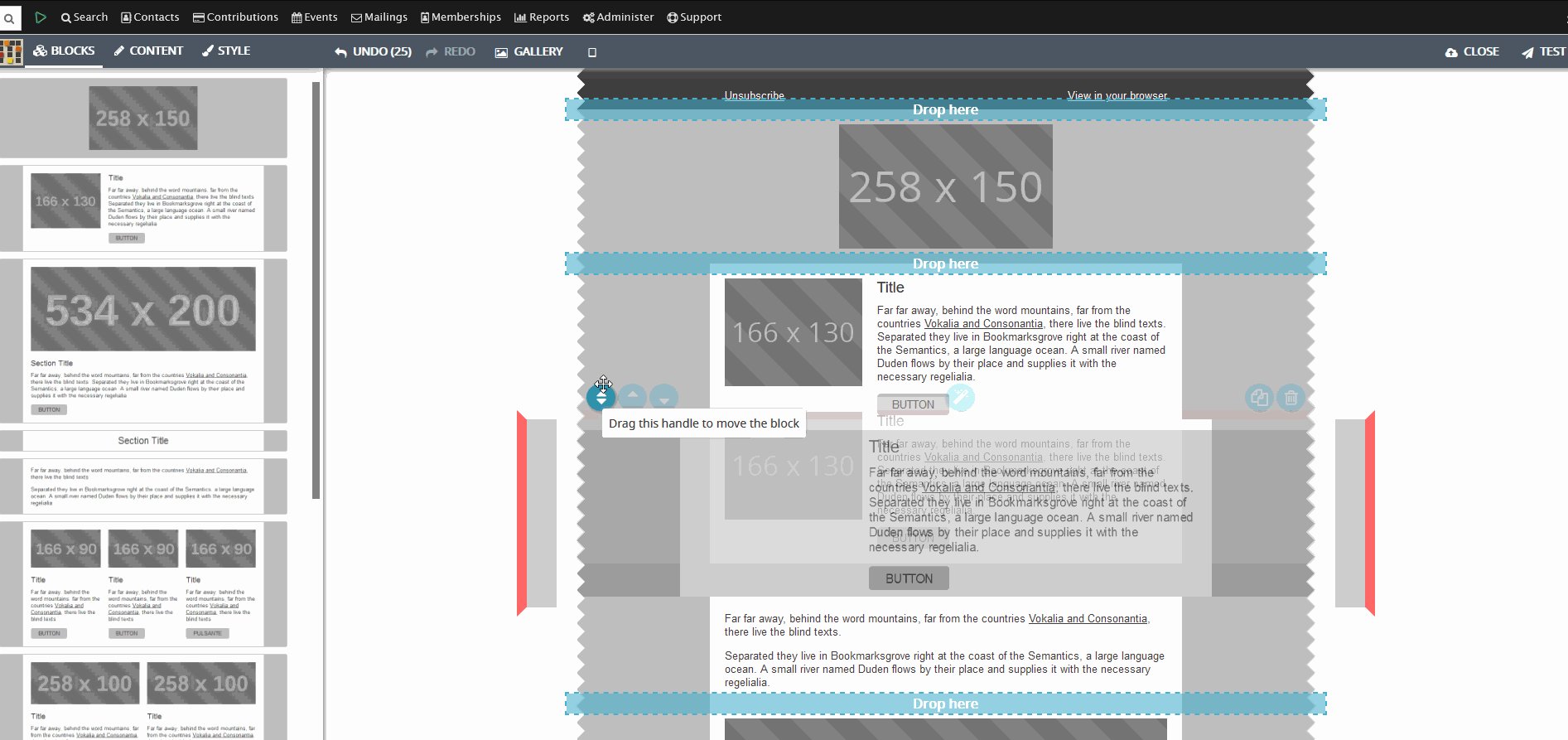
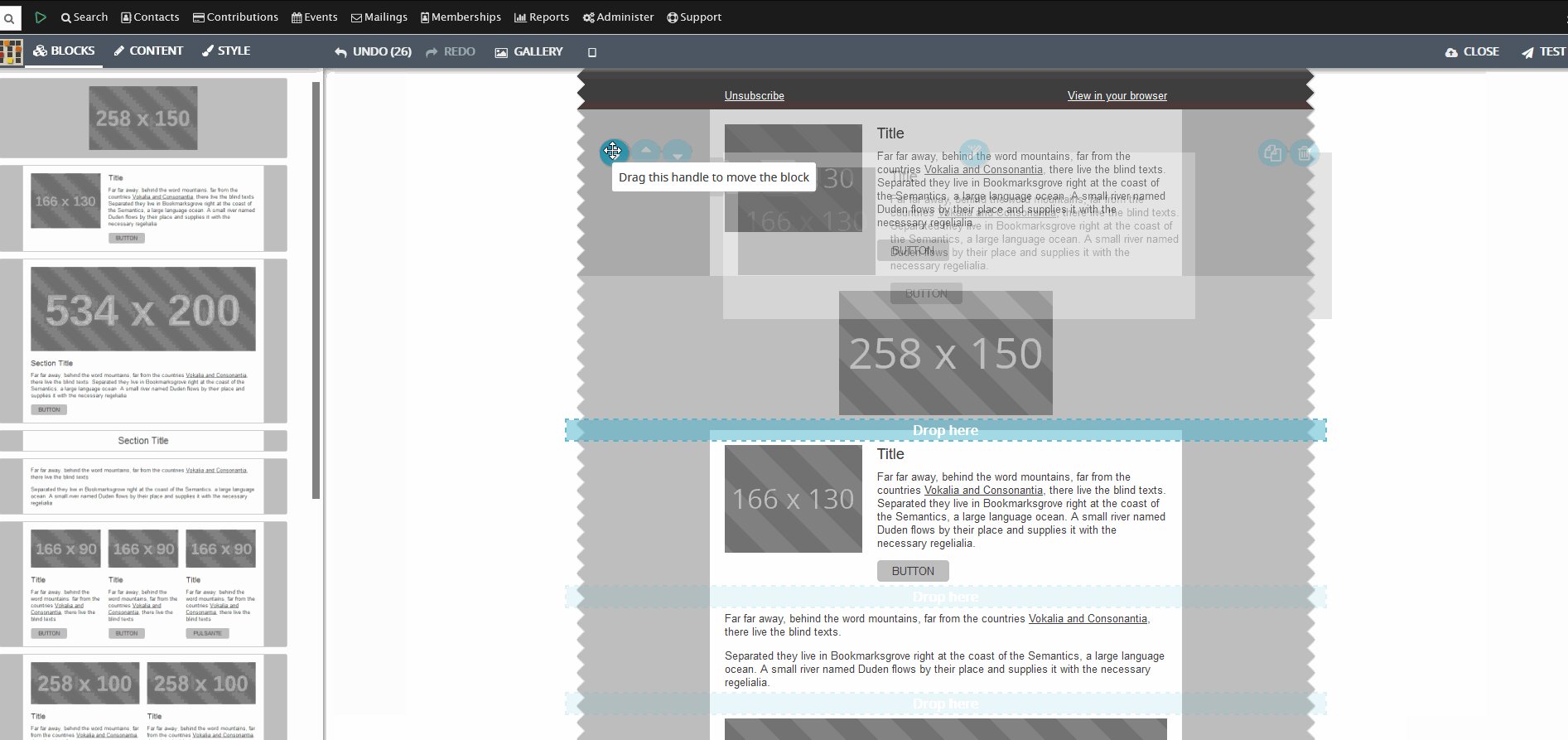
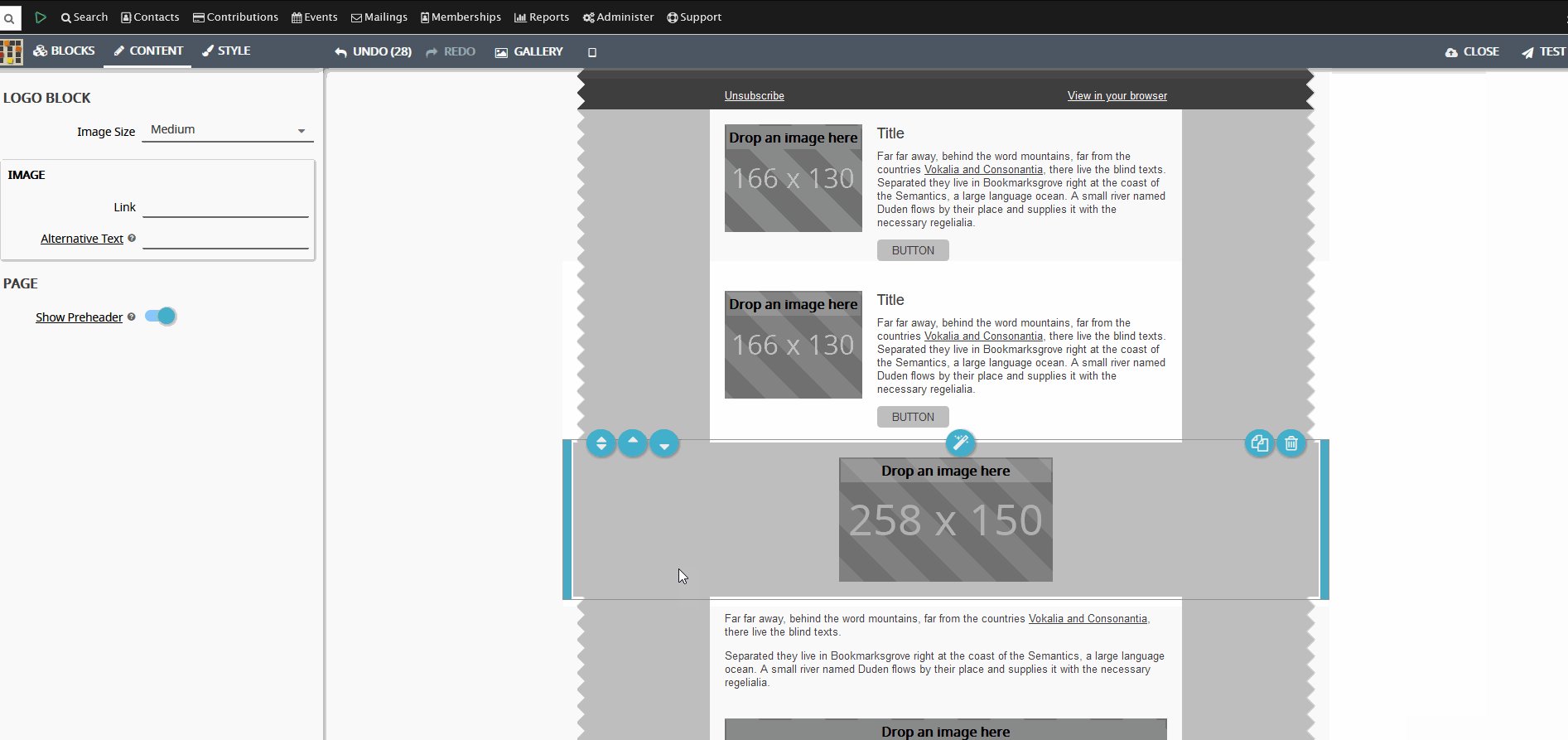
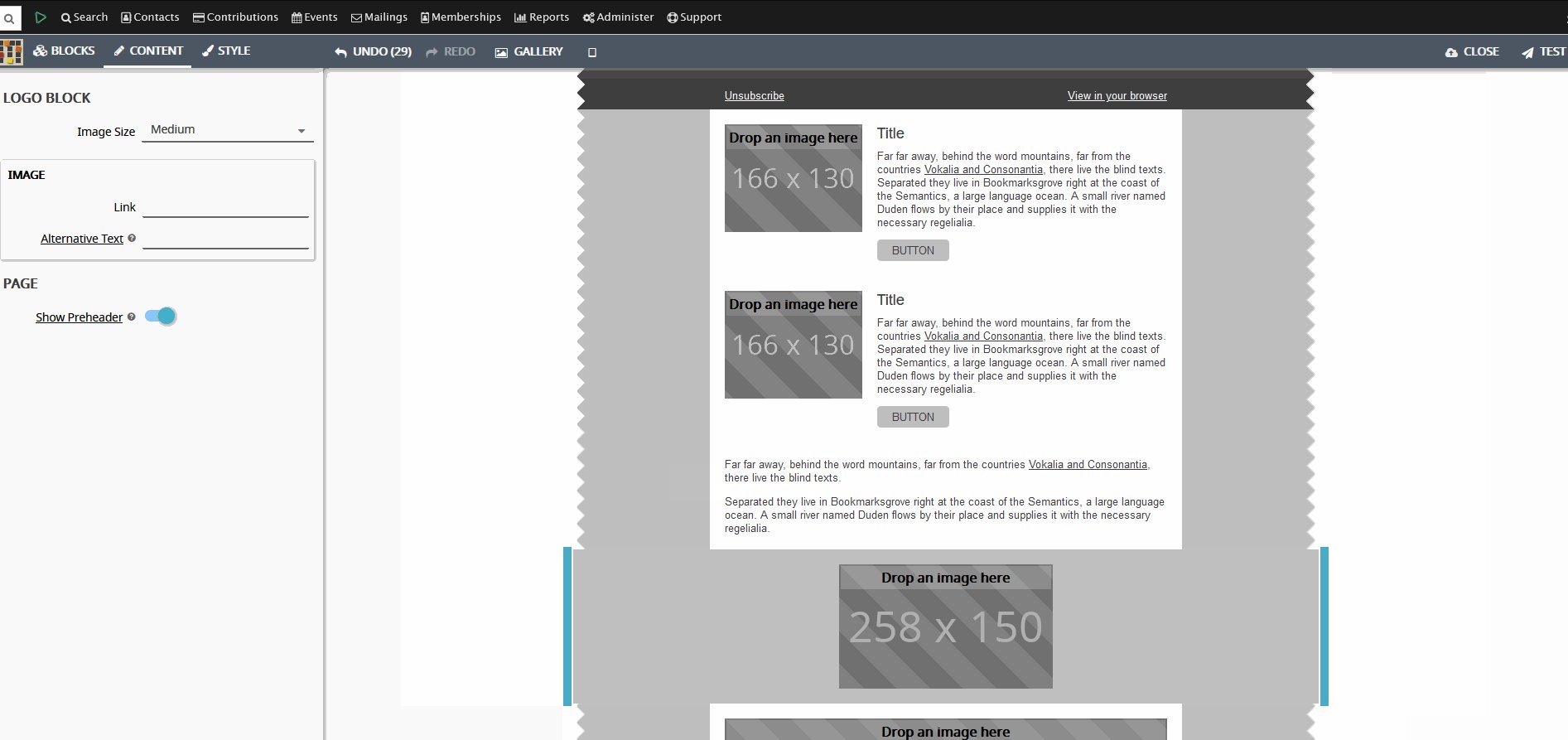
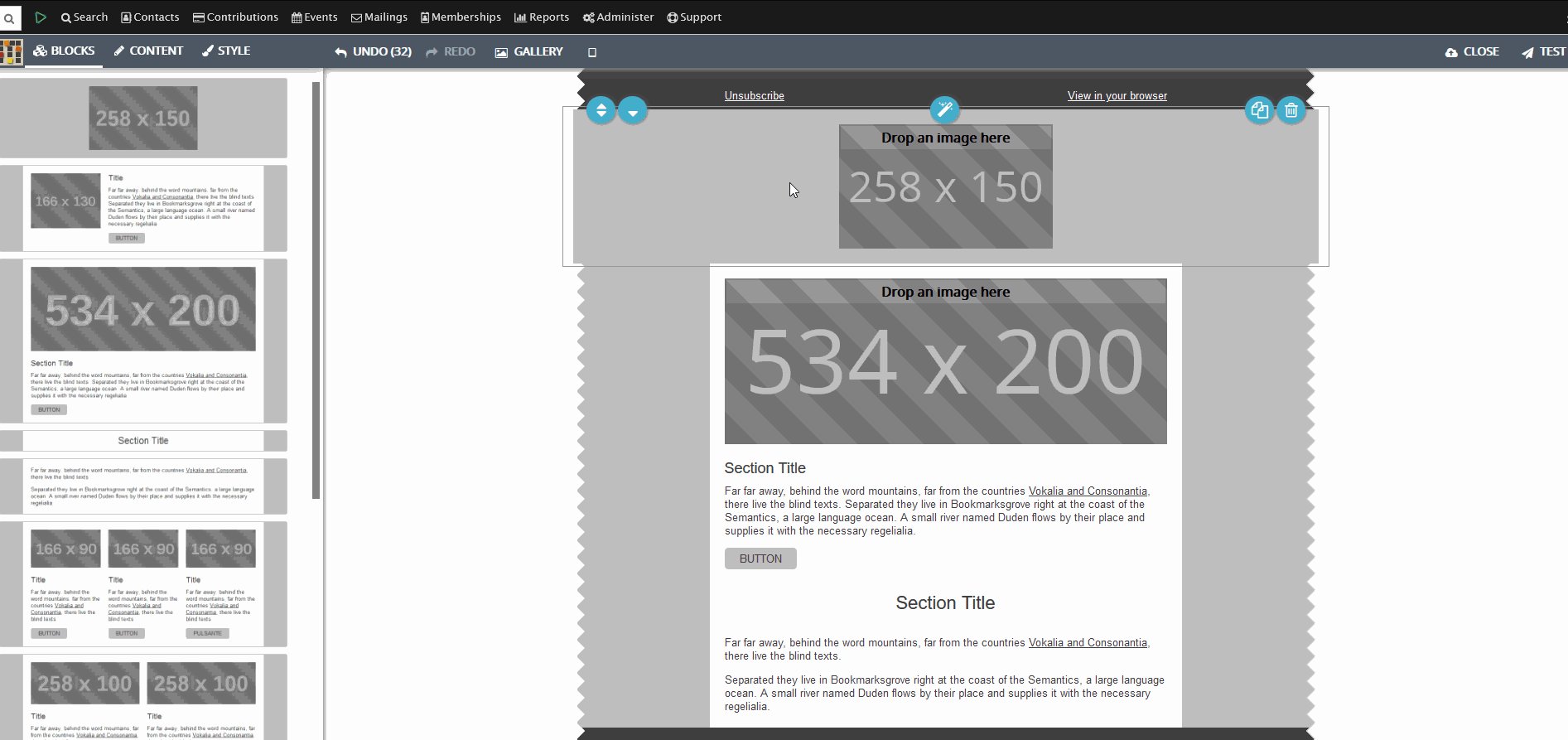
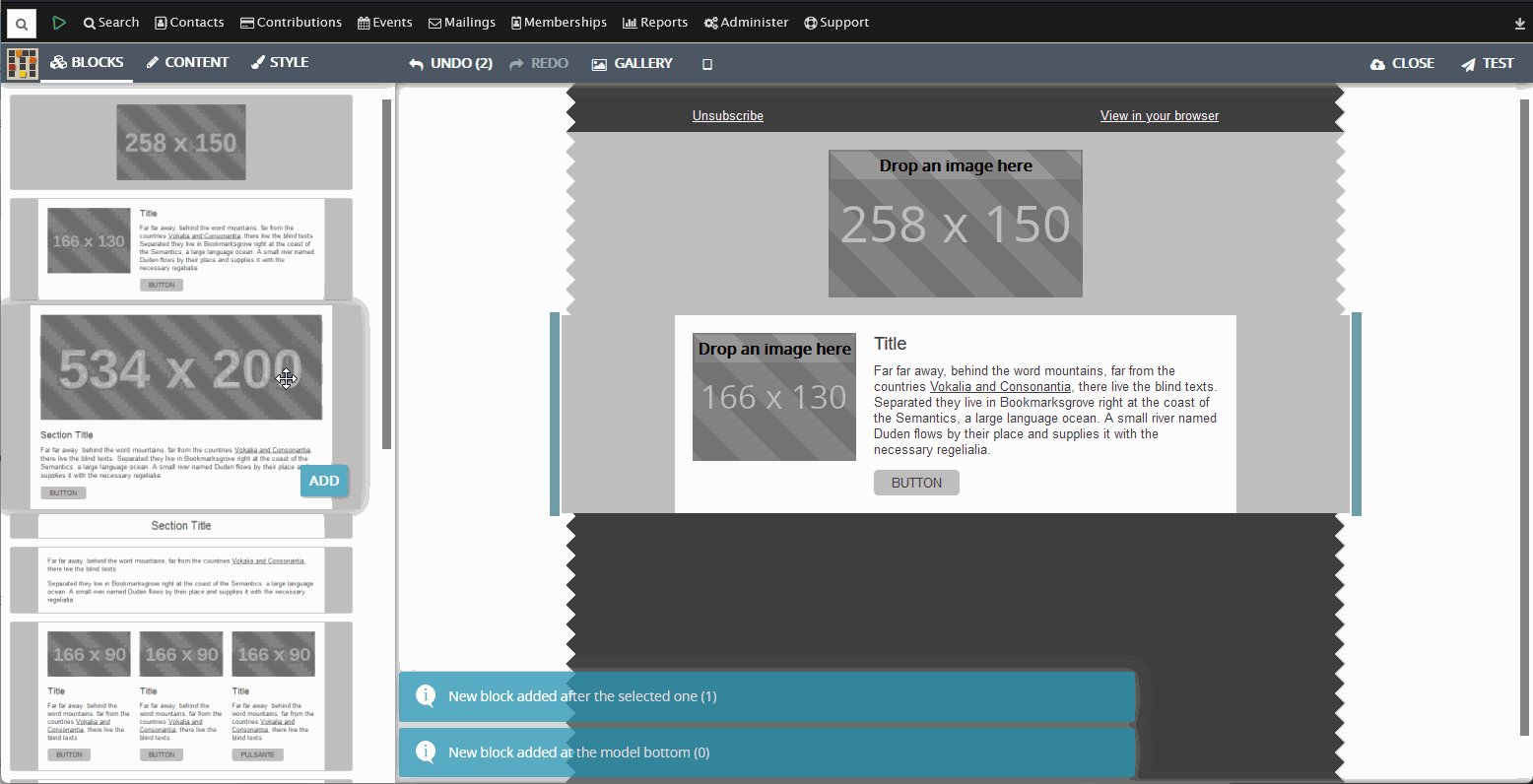
Nun kann der / die Nutzer:in so viele Blöcke per Drag and Drop auswählen wie er / sie möchte, wie im untenstehenden gif gezeigt wird. Er / sie kann auch sehr einfach die Reihenfolge der Blöcke ändern, entweder durch Klicken auf die Auf- und Ab-Pfeile oder durch klicken und halten des doppelten Pfeil-Buttons und anschließendem Verschieben per Drag and Drop auf die gewünschte Position.

Sobald die Blöcke ausgewählt wurden, kann der Nutzer seine Styles für jeden seiner Blöcke anpassen. Durch Klicken auf den Block, der im Arbeitsbereich angezeigt wird, wird der Tab “Inhalte” in der linken Werkzeugleiste für den aktuell ausgewählten Block sichtbar. Hier kann der / die Nutzer/in die verfügbaren Optionen anwenden, welche häufig aus Toggles bestehen und es ermöglichen, bestimmte Elemente des Blocks zu aktivieren oder zu deaktivieren (sie einzublenden oder nicht), die Bildgröße ändern, sofern Bilder im Block enthalten sind, Bilder- oder Button-Links erstellen, wenn auch diese im Block enthalten sind. Die Auswahl an Optionen hängt davon ab, welche Vorlage genutzt wird, wobei der / die Nutzer:in seine Optionen in benutzerdefinierten Vorlagen auch selbst anpassen kann.

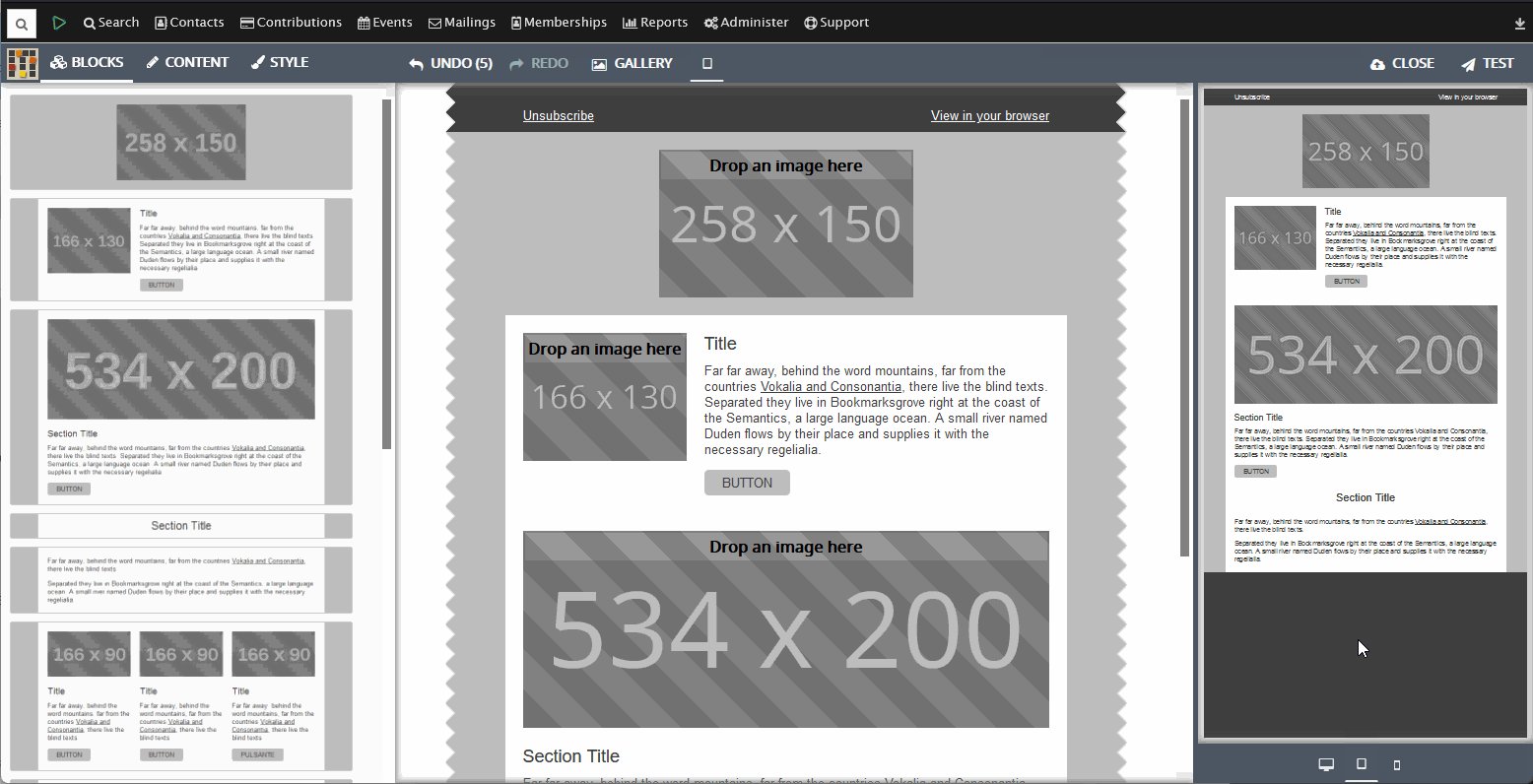
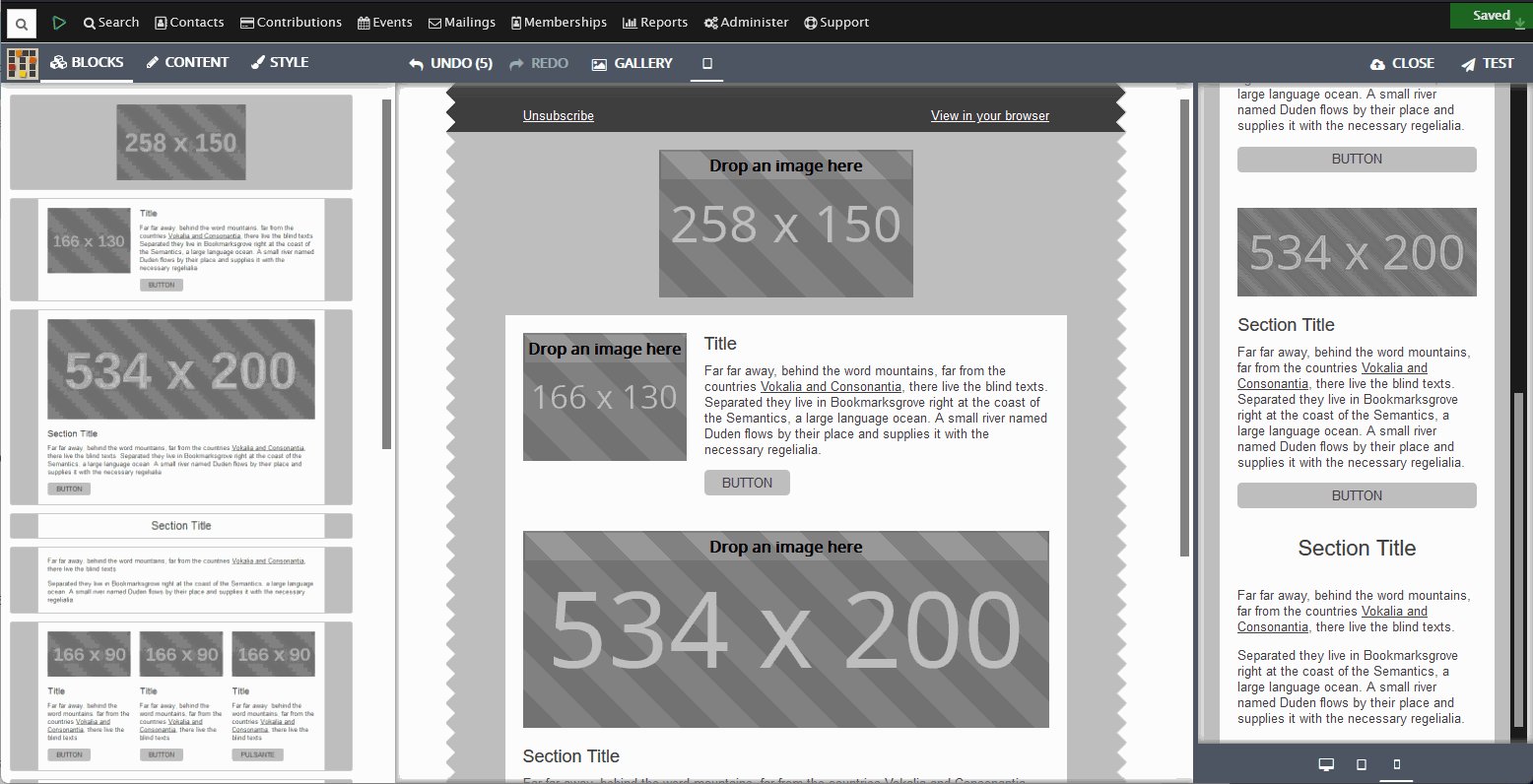
Wenn die Blöcke ausgewählt und mit dem gewünschten Stilen versehen wurden, kann der / die Nutzer:in eine Vorschau ansehen, indem er / sie in der oberen Leiste auf das “responsive”-Symbol klickt, das mit einem Handy gekennzeichnet ist. Daraufhin wird ein neuer Bereich mit der Ansicht angezeigt, die einstellungsgemäß auf einem Handy erscheinen würde. Die Anzeige des Vorschaufensters kann durch klicken auf die unterschiedlichen Symbole (Mobile, Tablet, Destop) im unteren Bereich der Responsive-Vorschau angepasst werden.

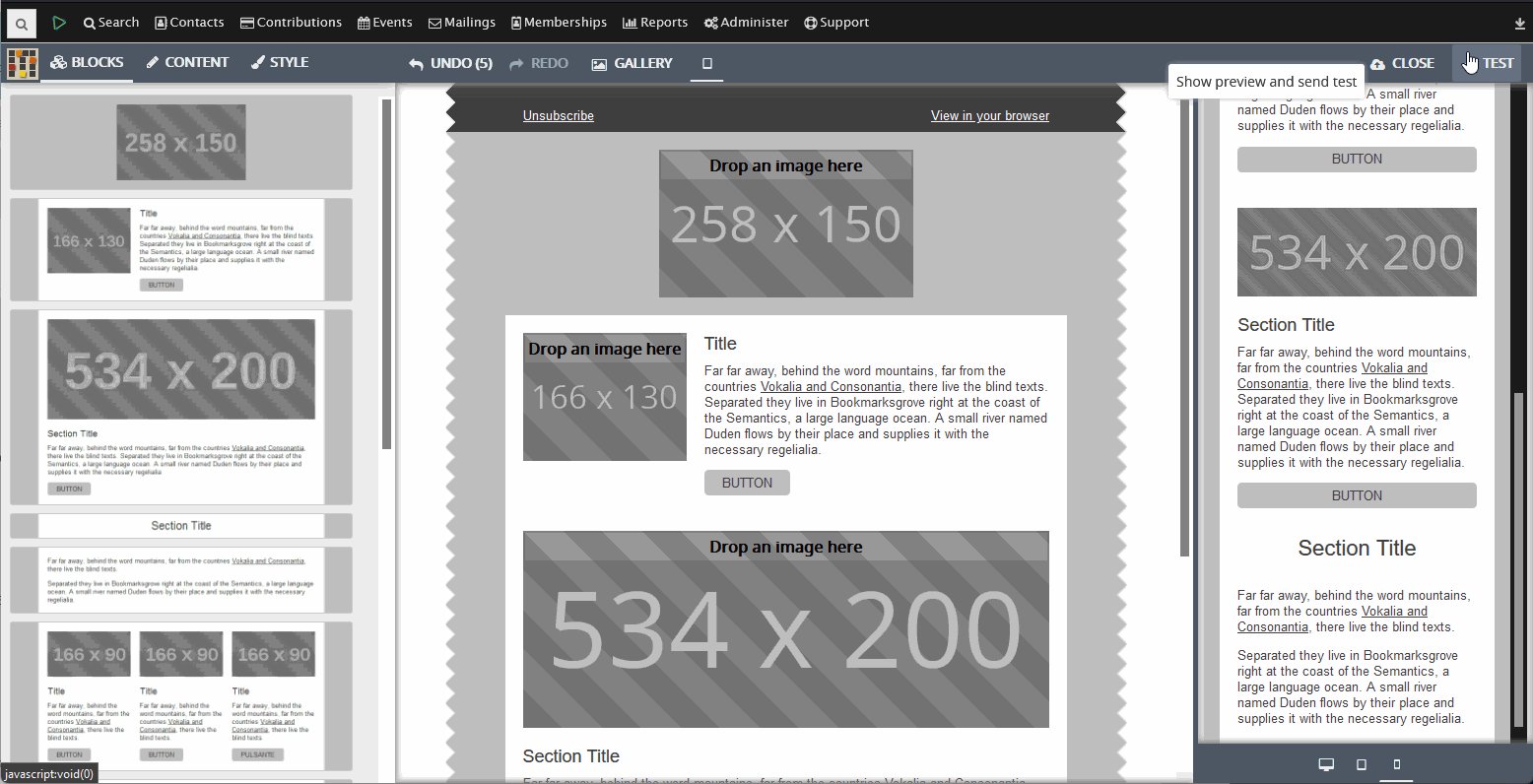
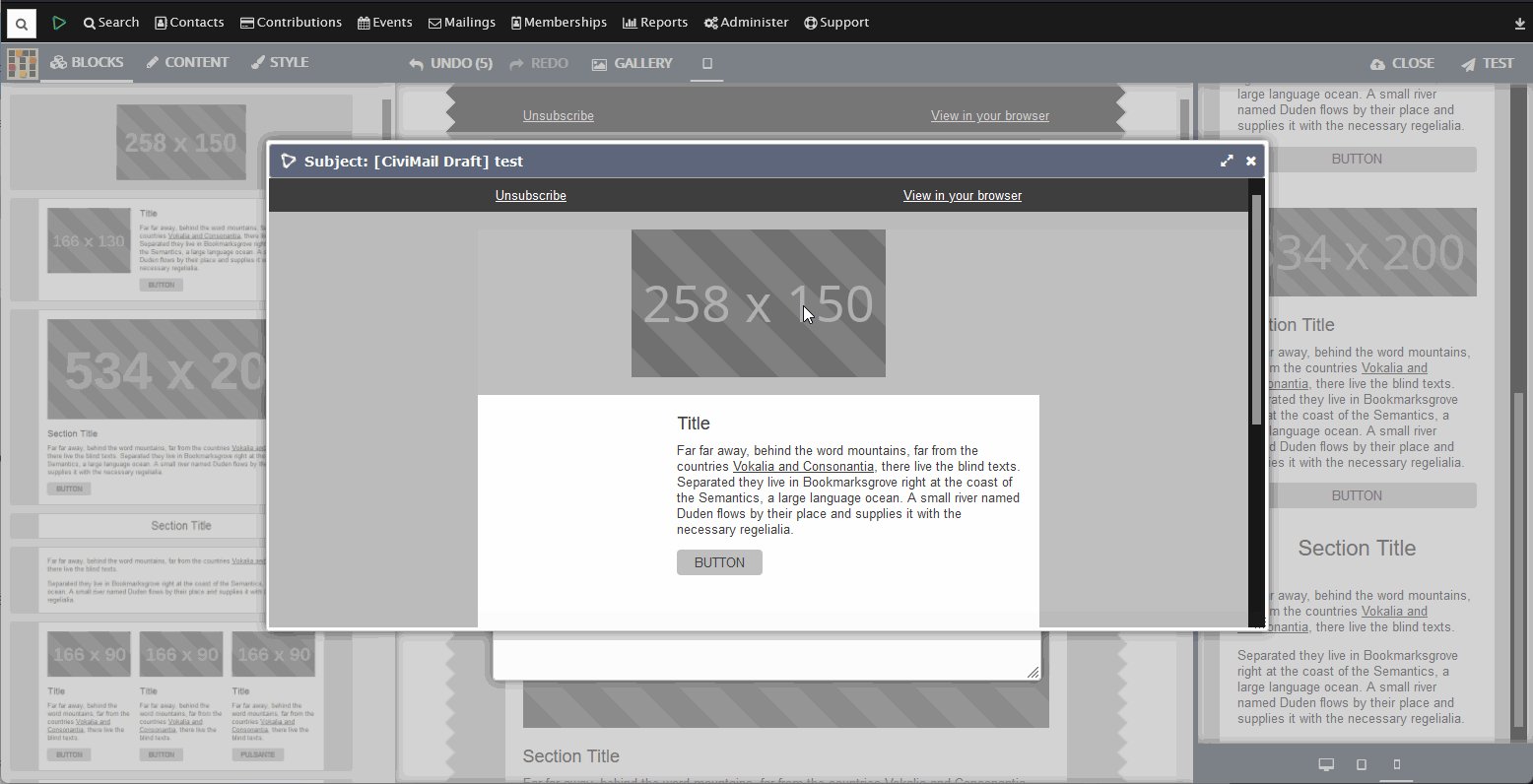
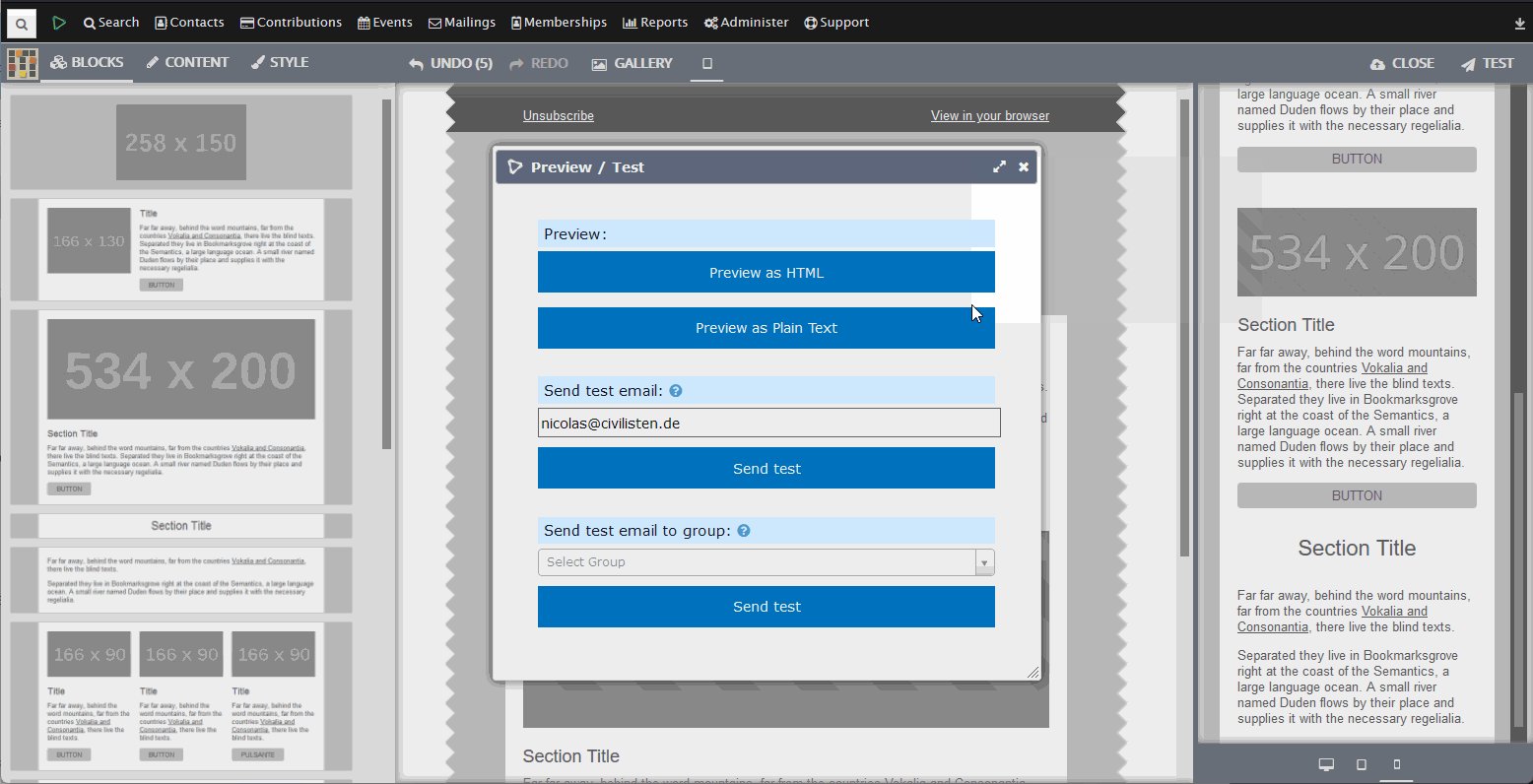
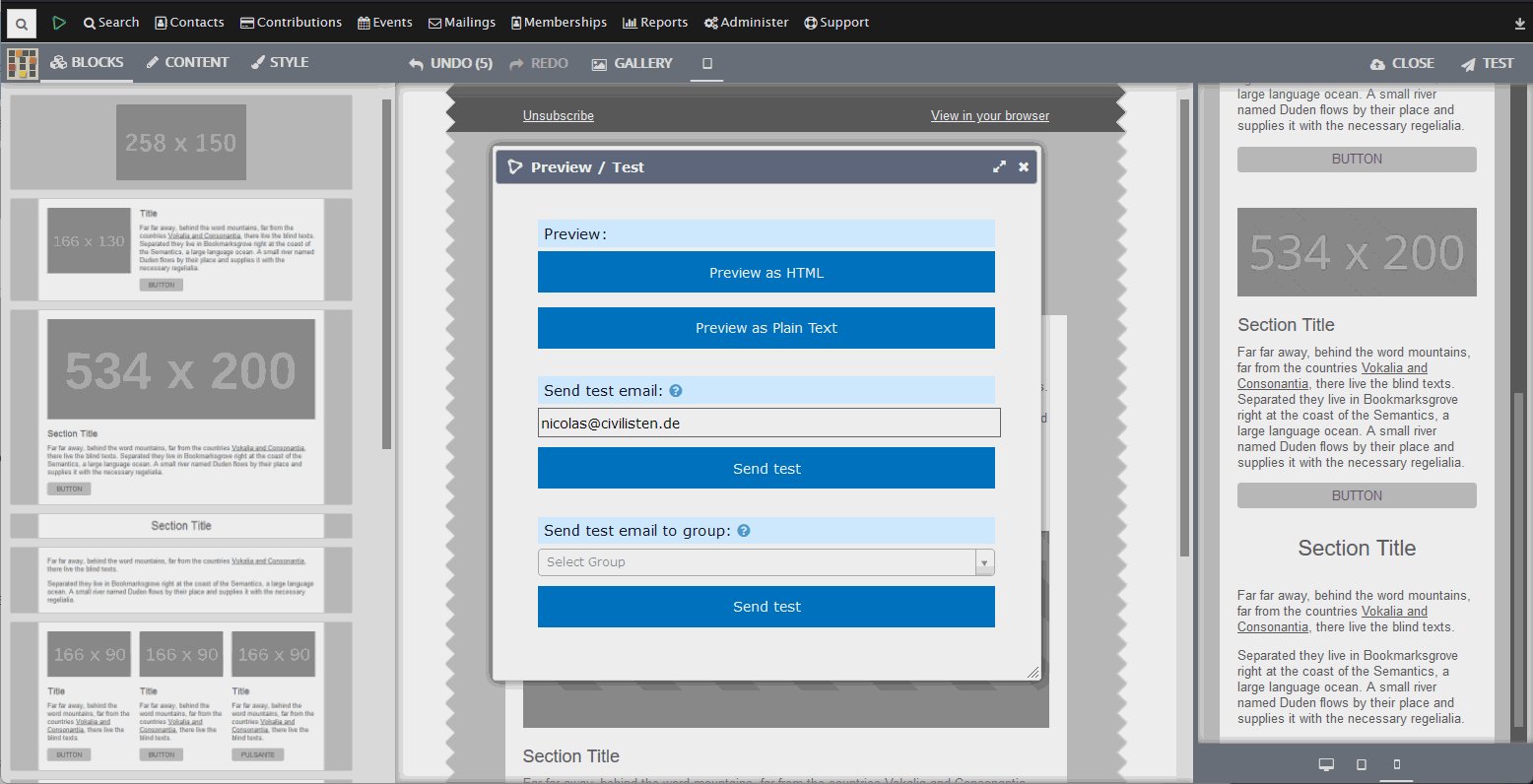
Wenn alles so aussieht, wie es sich der / die Nutzer:in wünscht, kann er / sie durch das klicken auf den Menüpunkt “Test” rechts in der oberen Leiste eine Test-Nachricht verschicken. Daraufhin erscheint ein Pop-Up-Fenster, und die Nachricht kann entweder an einen einzelnen Empfänger oder an eine zuvor festgelegte Gruppe von Personen versendet werden. Eine Vorschau der E-Mail kann von dem / der Ersteller:in vor dem finalen Sendeprozess noch einmal ansehen werden.

Alle weiteren Funktionen des Mosaico Composers
Bearbeitung und Anpassen von Stilen
Die Stile, die vom / von der Enwickler:in in der Vorlage zur Verfügung gestellt werden, können im Mosaico composer bearbeitet werden. Es ist ein wichtiges Feature, das es ermöglicht, die Styles den eigenen Bedürfnissen anzupassen und das dem / der Endnutzer:in zugleich einen sicheren Bearbeitungsprozess bietet. Die Gefahr, dass Designs zu zerstören, besteht nicht, da durch den / die Entwickler:in selbst bereits im Vorhinein festgelegt wurde, welche Anpassungen in der Vorlage möglich sind. Welche Bereiche zur Bearbeitung zugelassen sind, ist von Vorlage zu Vorlage unterschiedlich, vor allem in benutzerdefinierten Vorlagen. Die versafix-Version, die, die in der Mosaico-Integraton bereits integriert ist, ermöglicht es, unterschiedliche Bereiche entsprechend des Block-Typs zu bearbeiten.
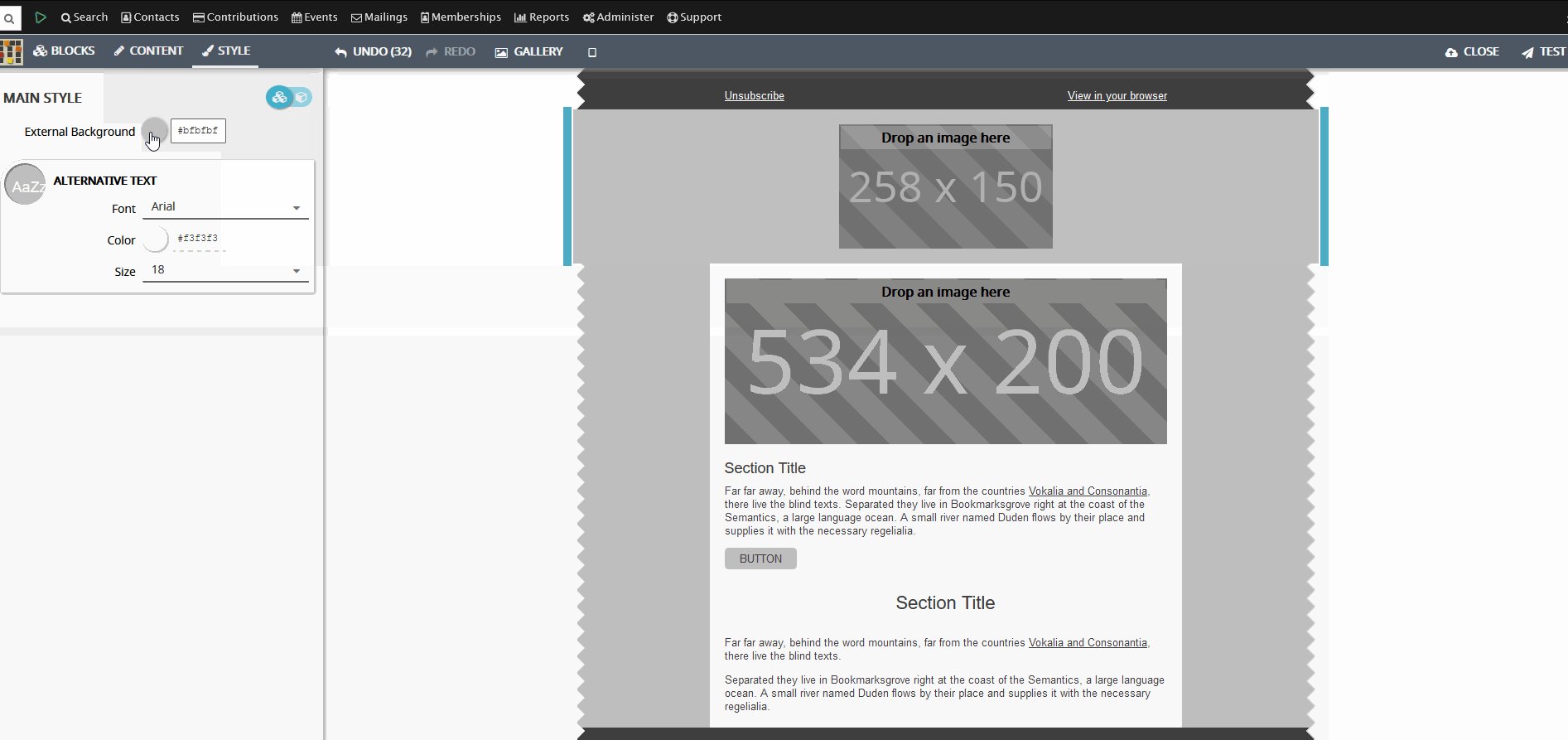
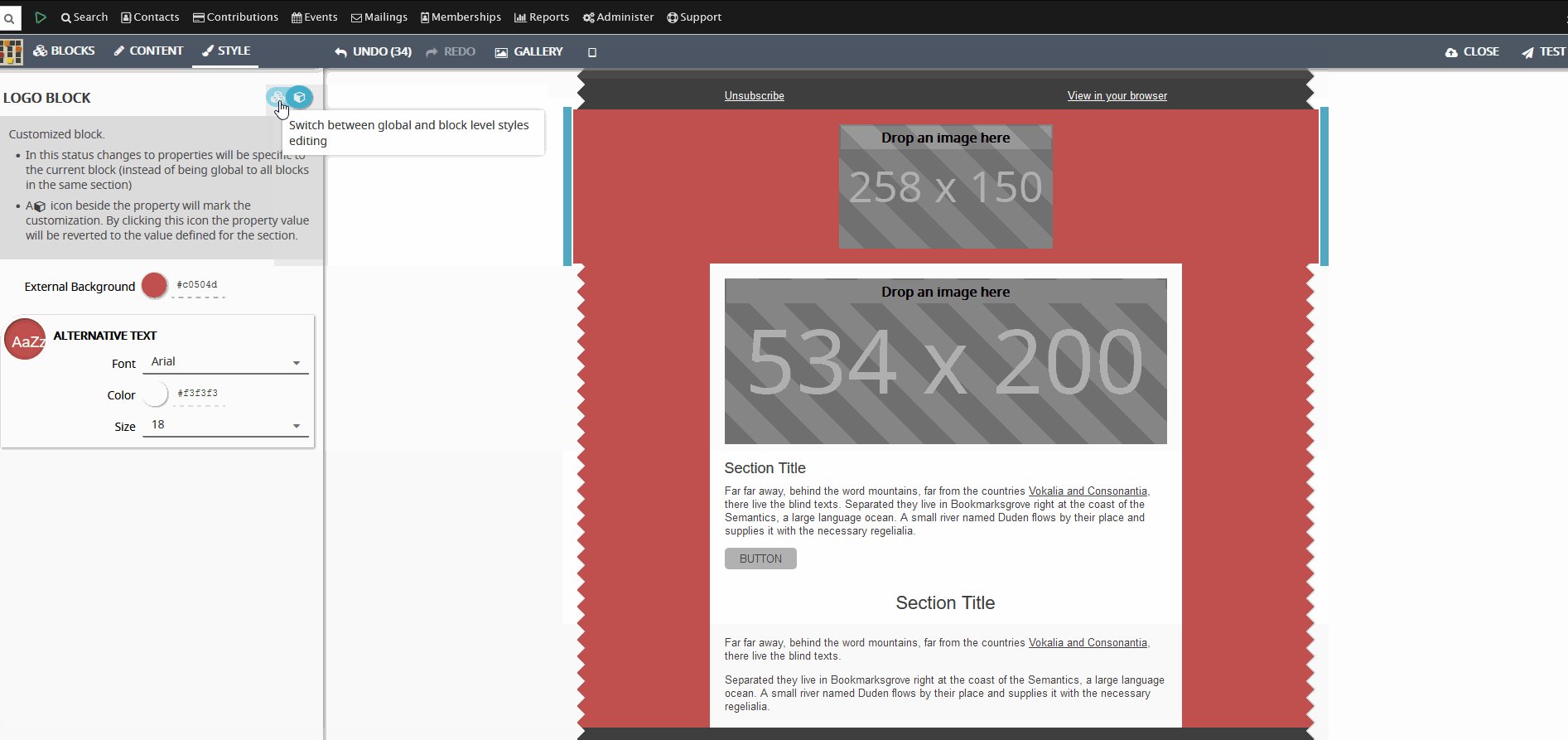
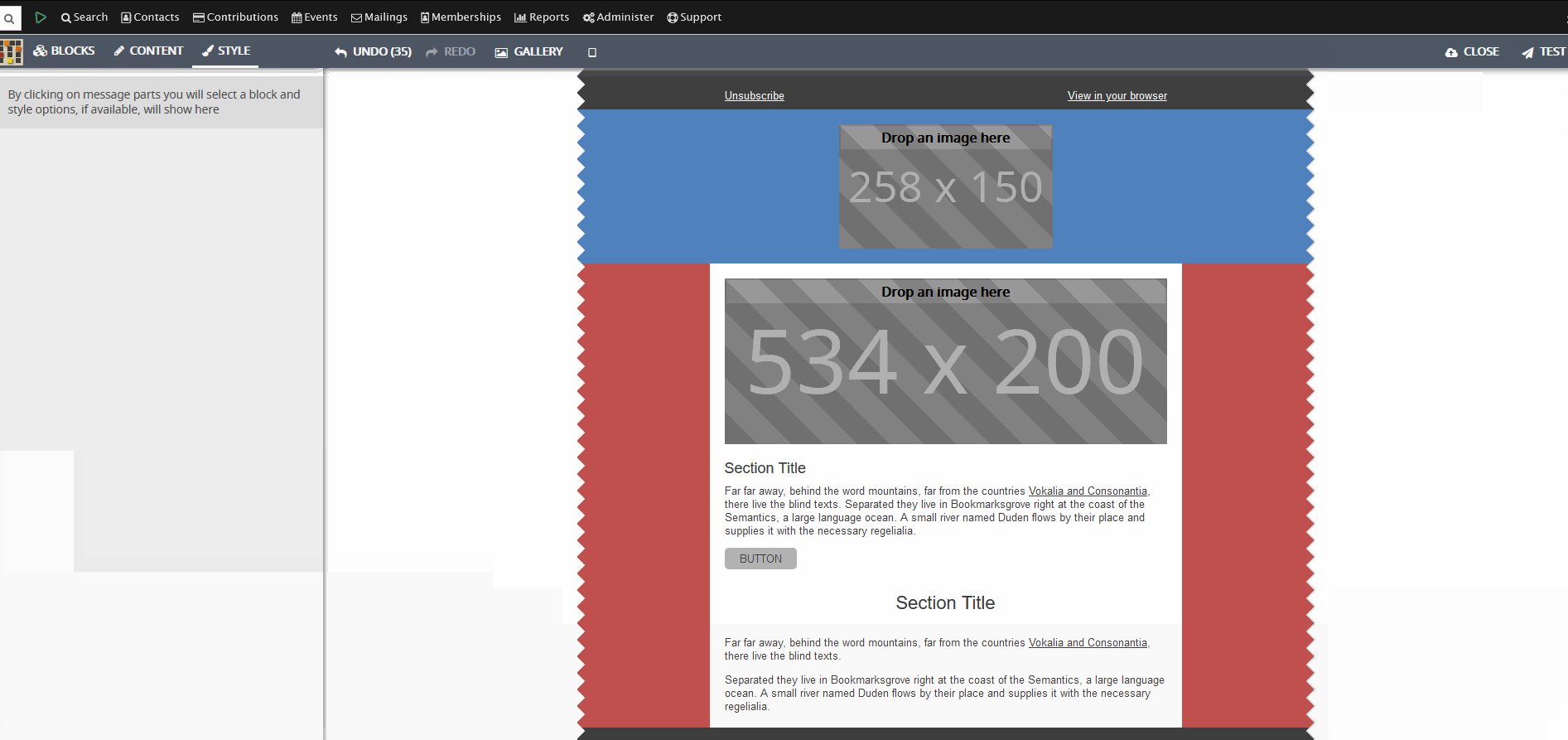
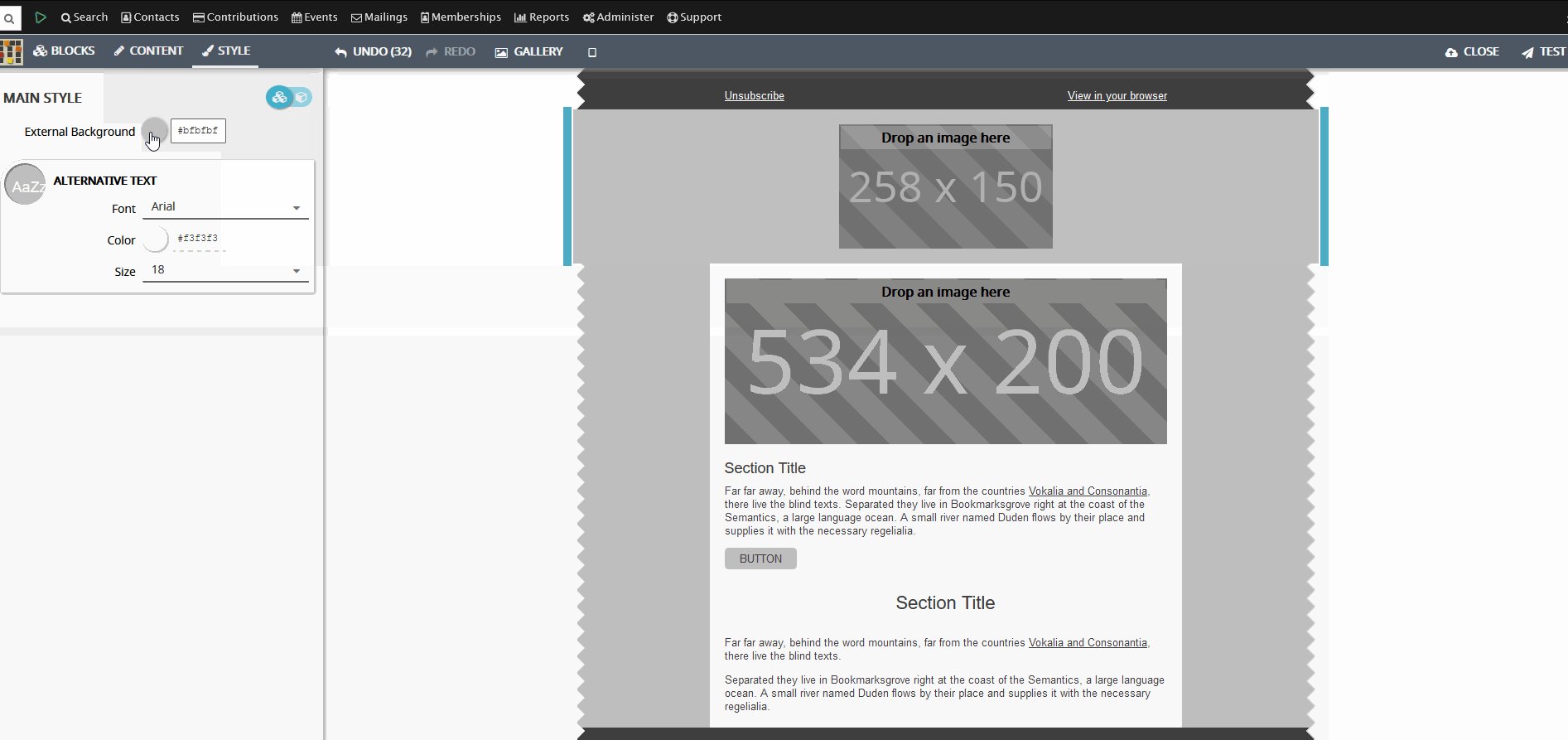
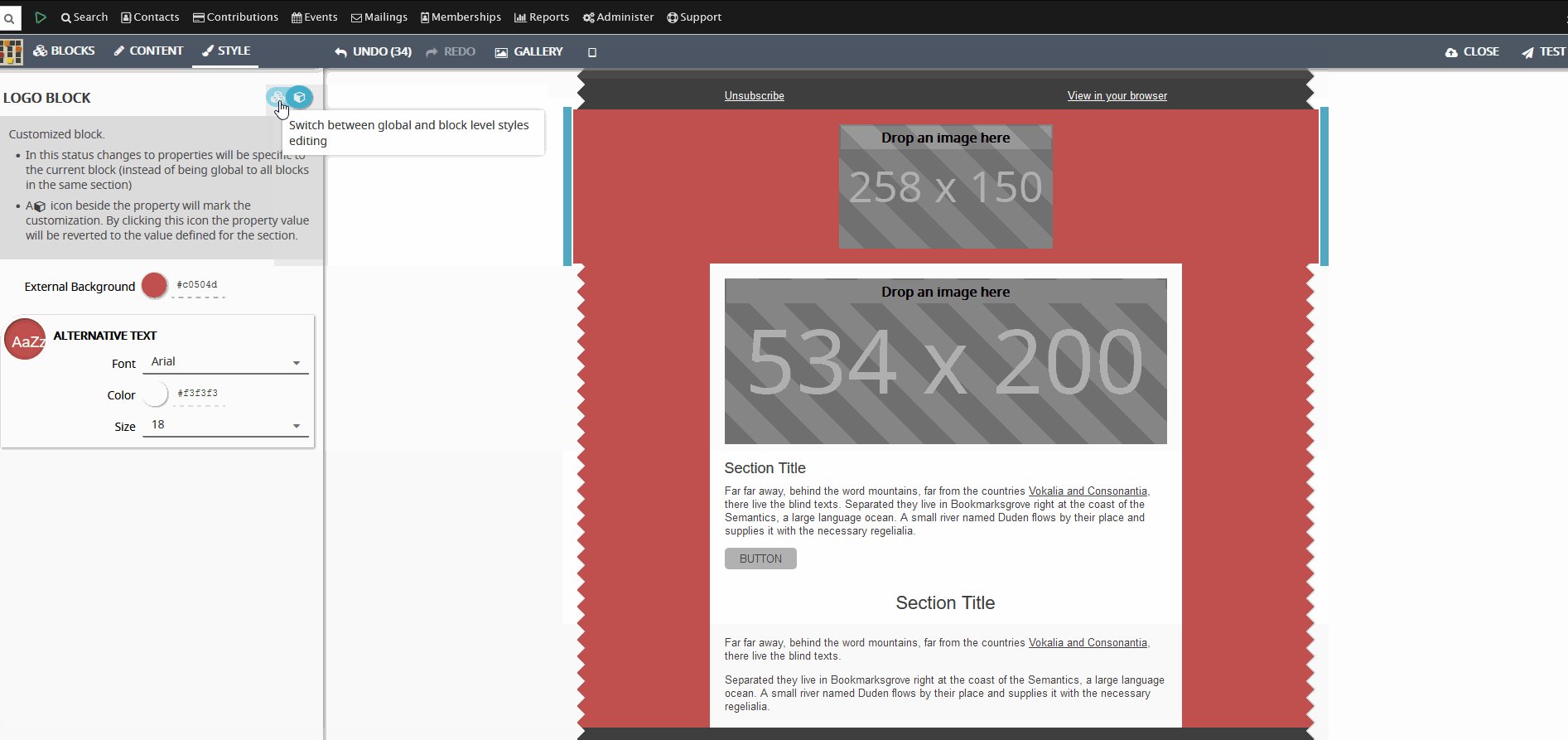
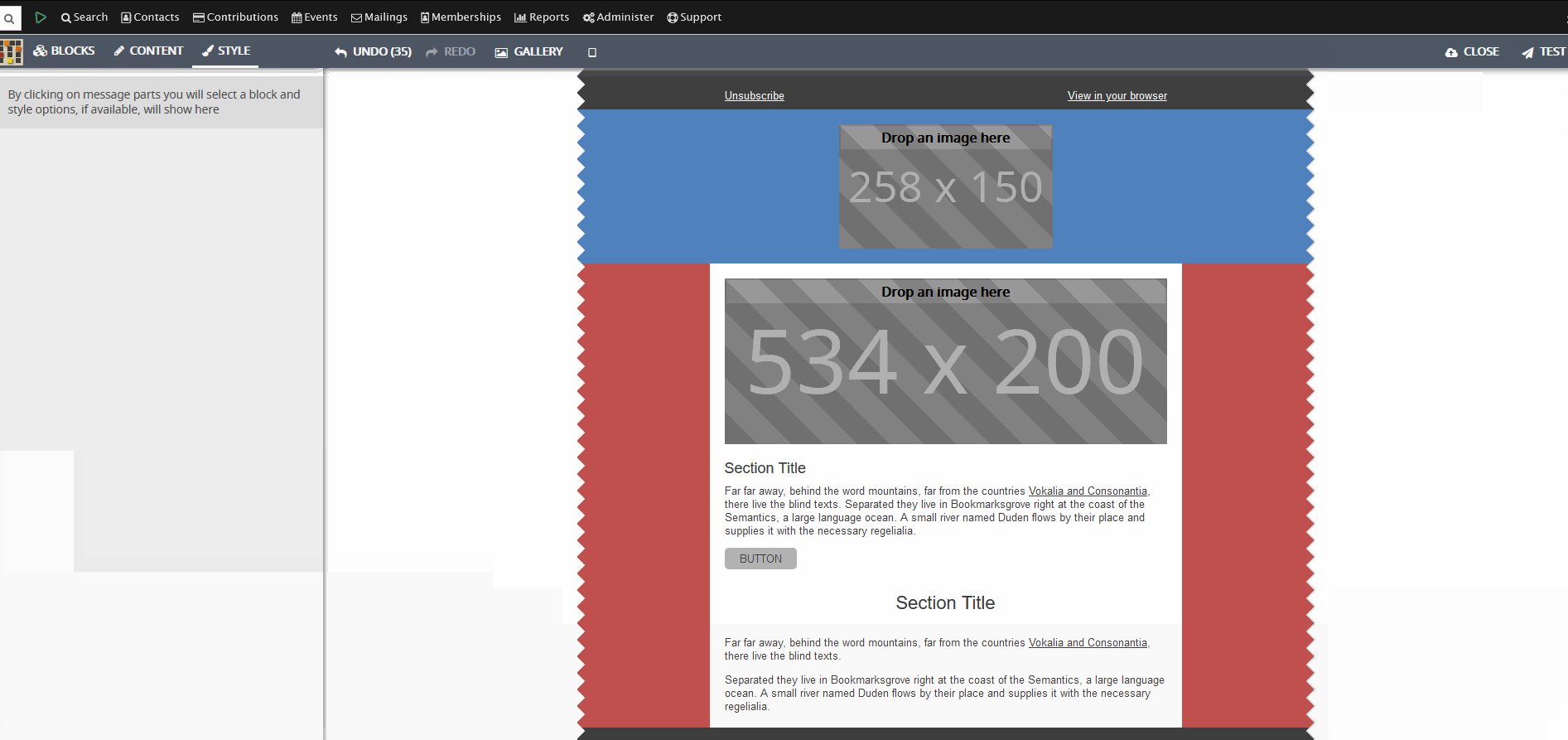
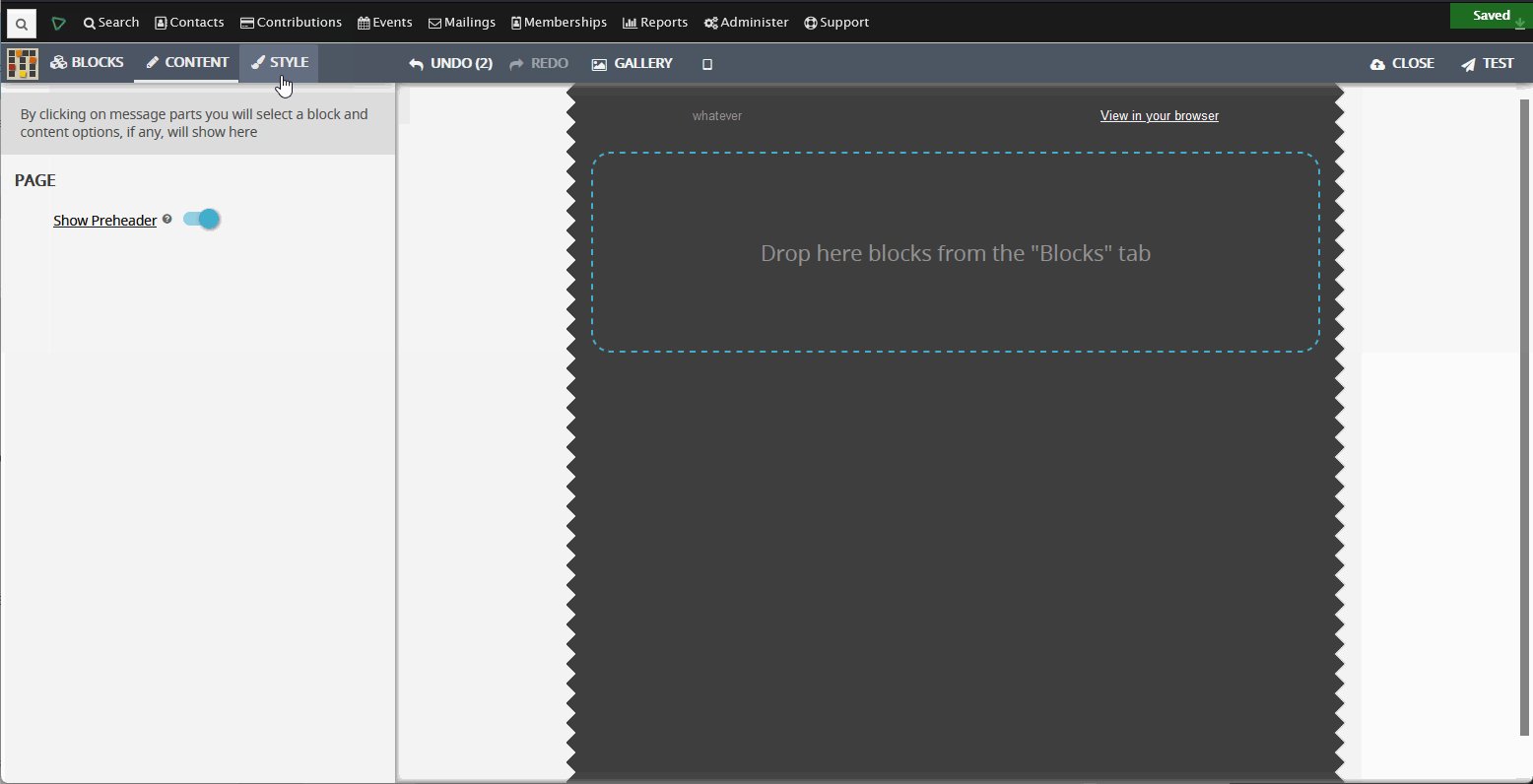
Nehmen wir als Beispiel den Image-Block. Mit Klick auf den Reiter “Style” werden zwei Varianten angezeigt, mit denen ein ganzes Dokument oder auch nur ein Inhaltsblock bearbeitet werden kann. In der unten angezeigten Animation wird die Hintergrundsfarbe jeweils für das gesamte Dokument und eines einzelnen Inhaltsblocks geändert.

Sehen wir uns ein paar Beispiele an, wie einzelne Blöcken angepasst werden können:
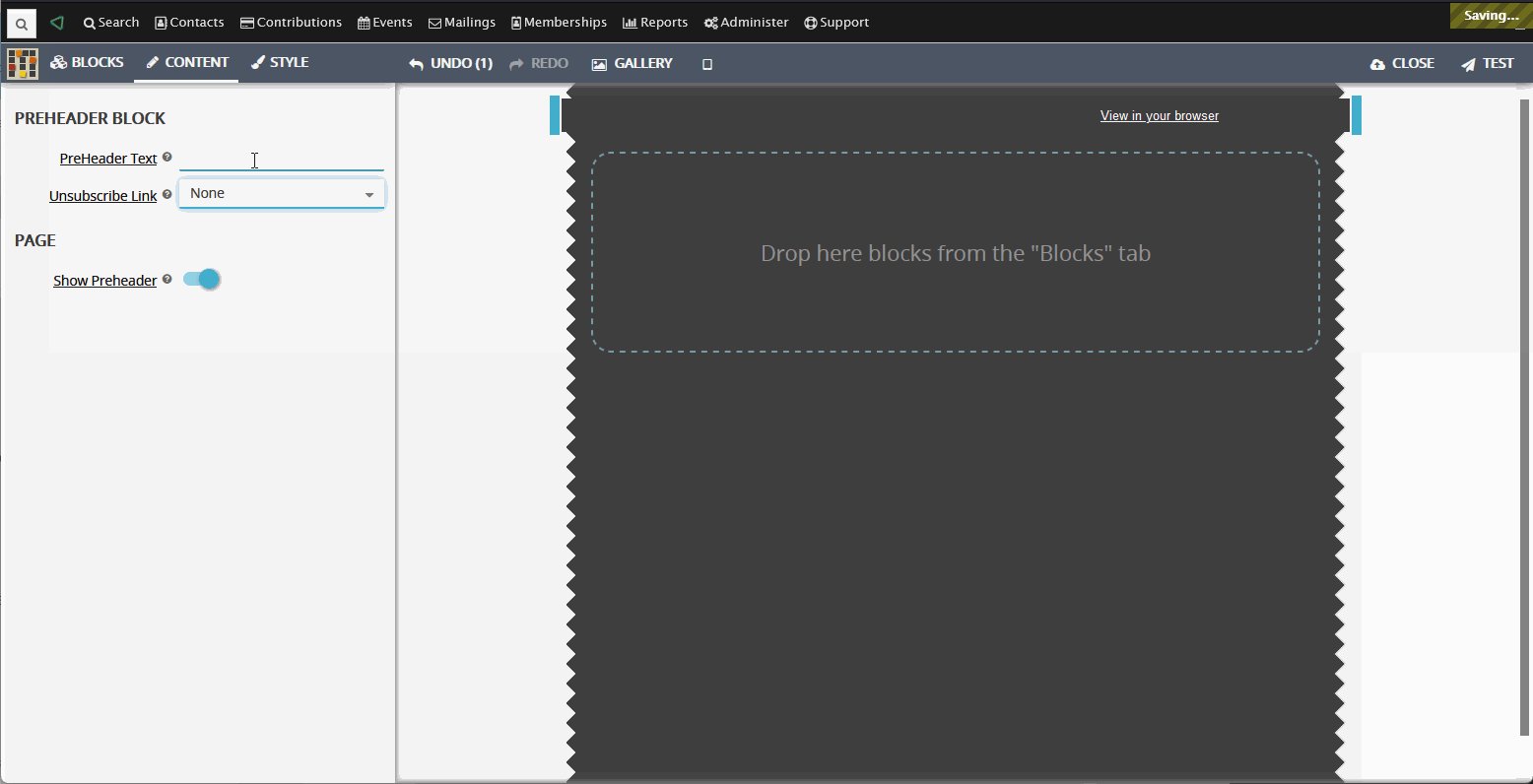
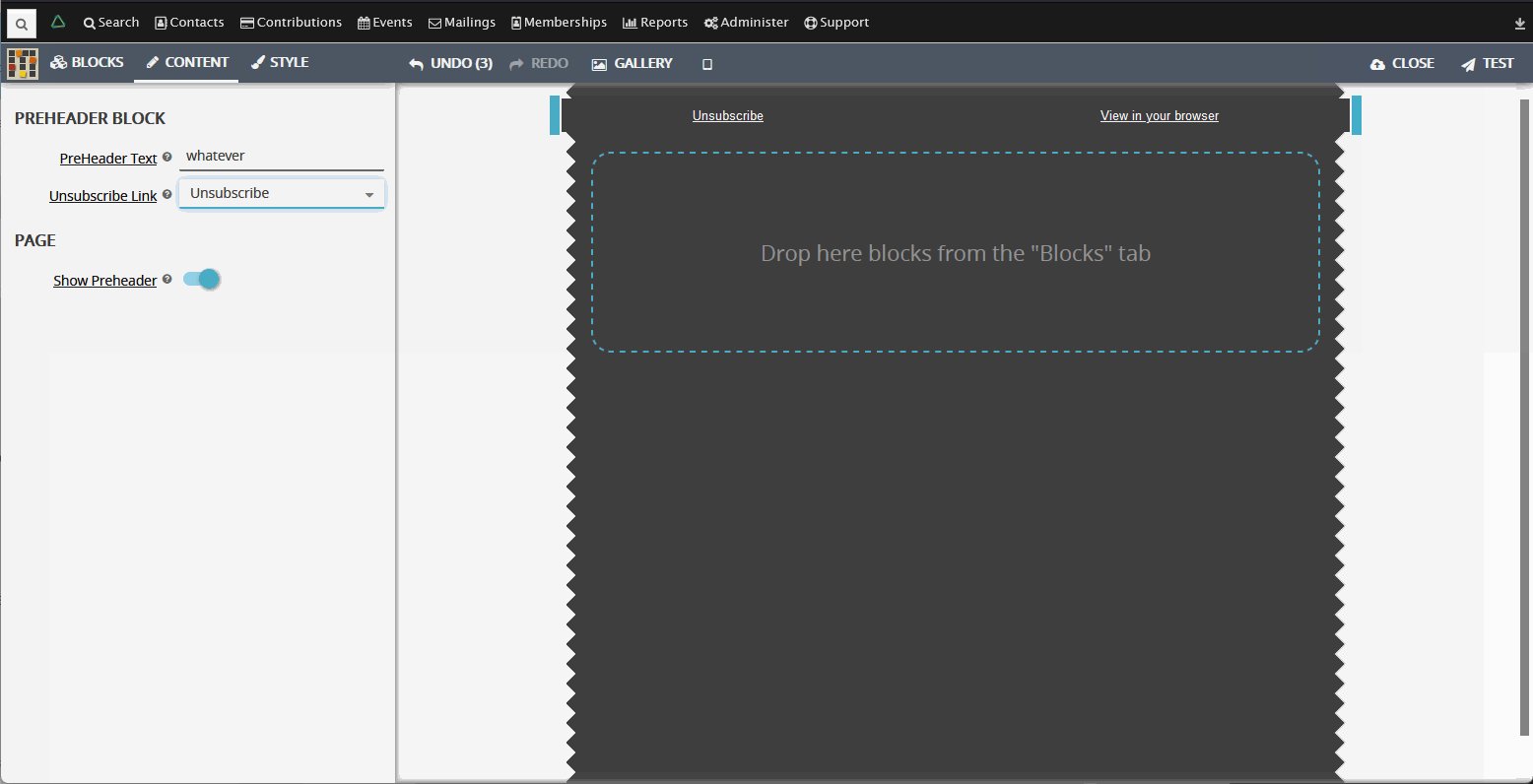
Der Kopfzeilen-Block
In der versafix-Vorlage ist es außerdem möglich, den Abbestell-Link im Kopfzeilen-Block zu aktivieren oder zu deaktivieren, oder stattdessen einen einleitenden Text in diesem Textbereich zu verfassen

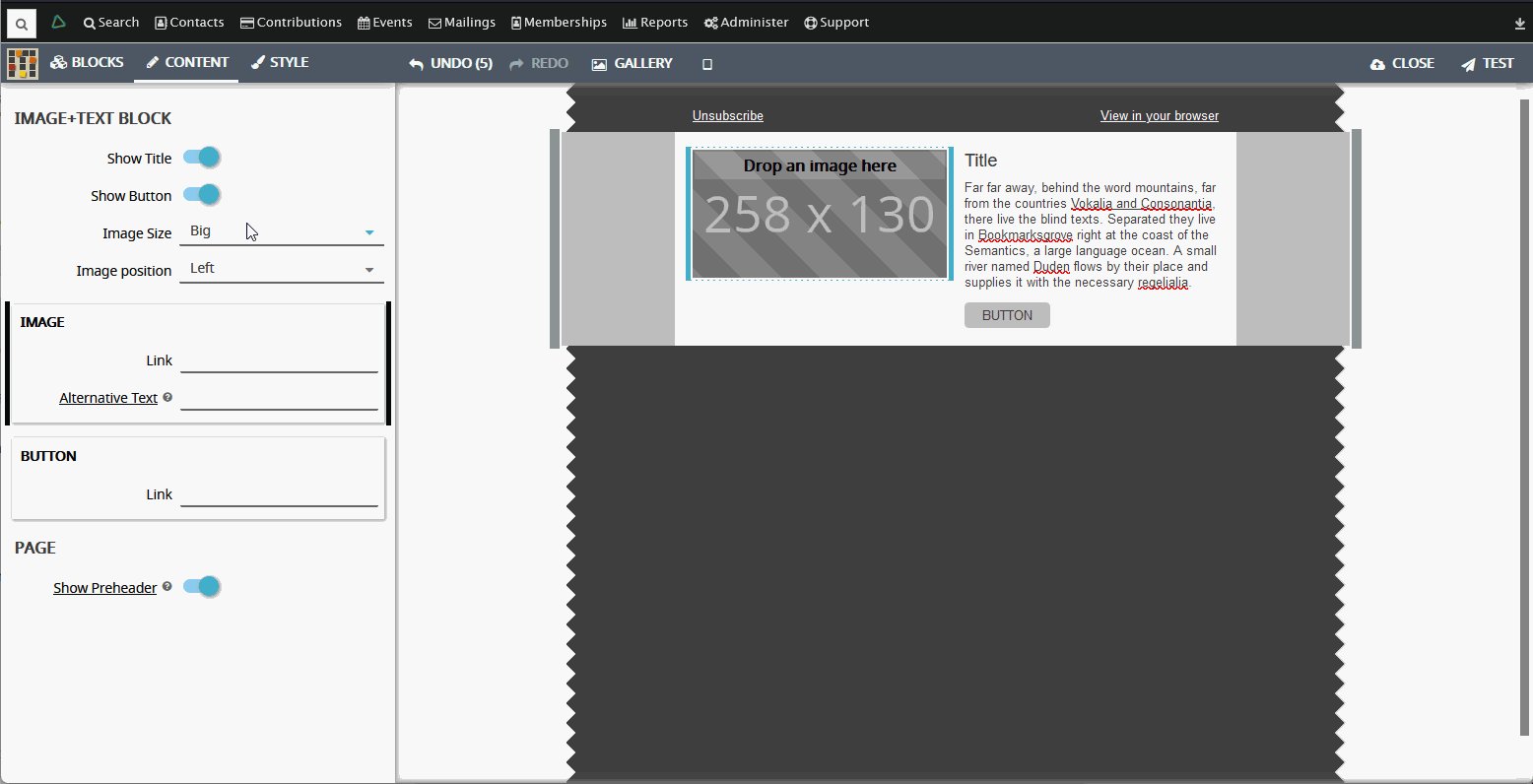
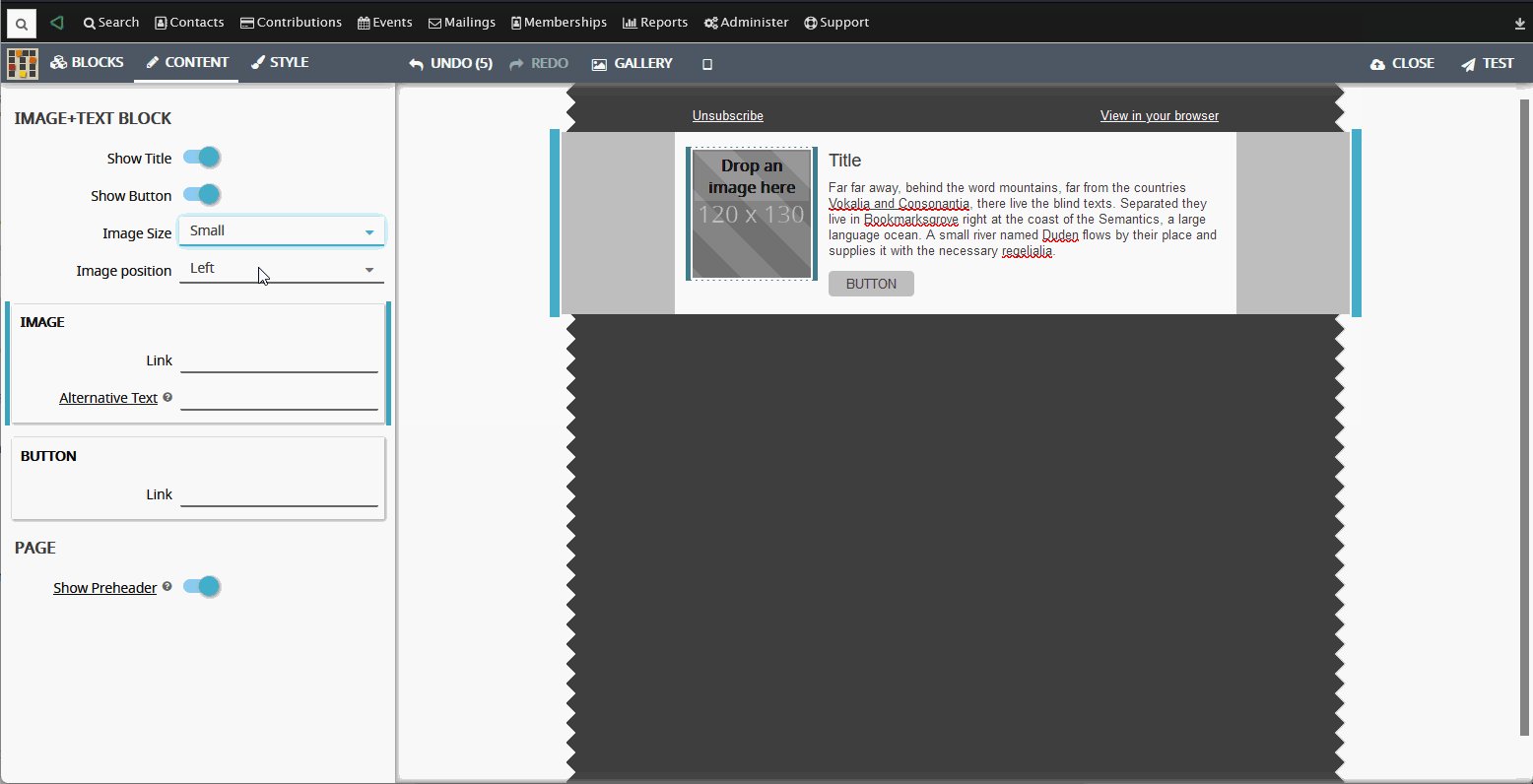
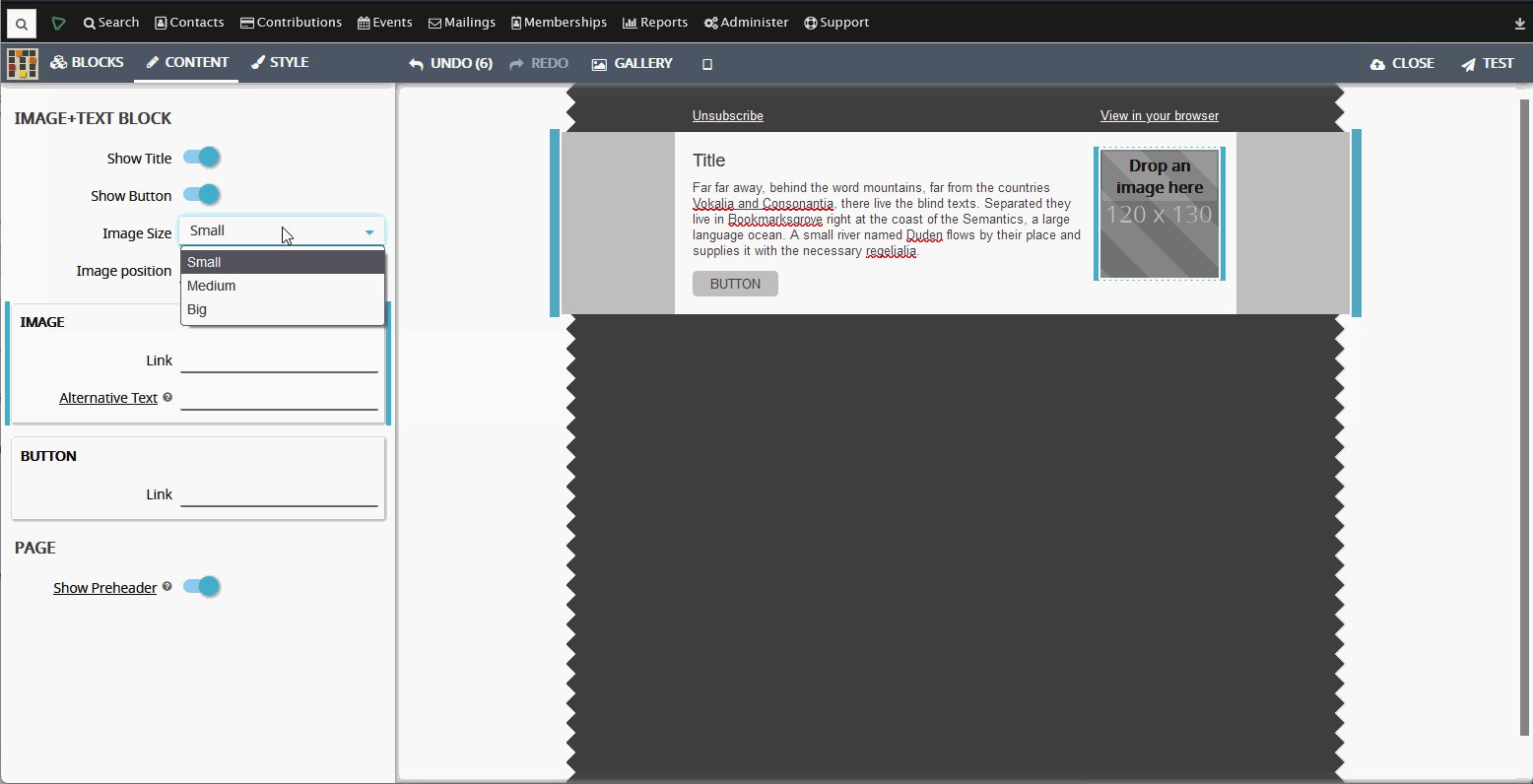
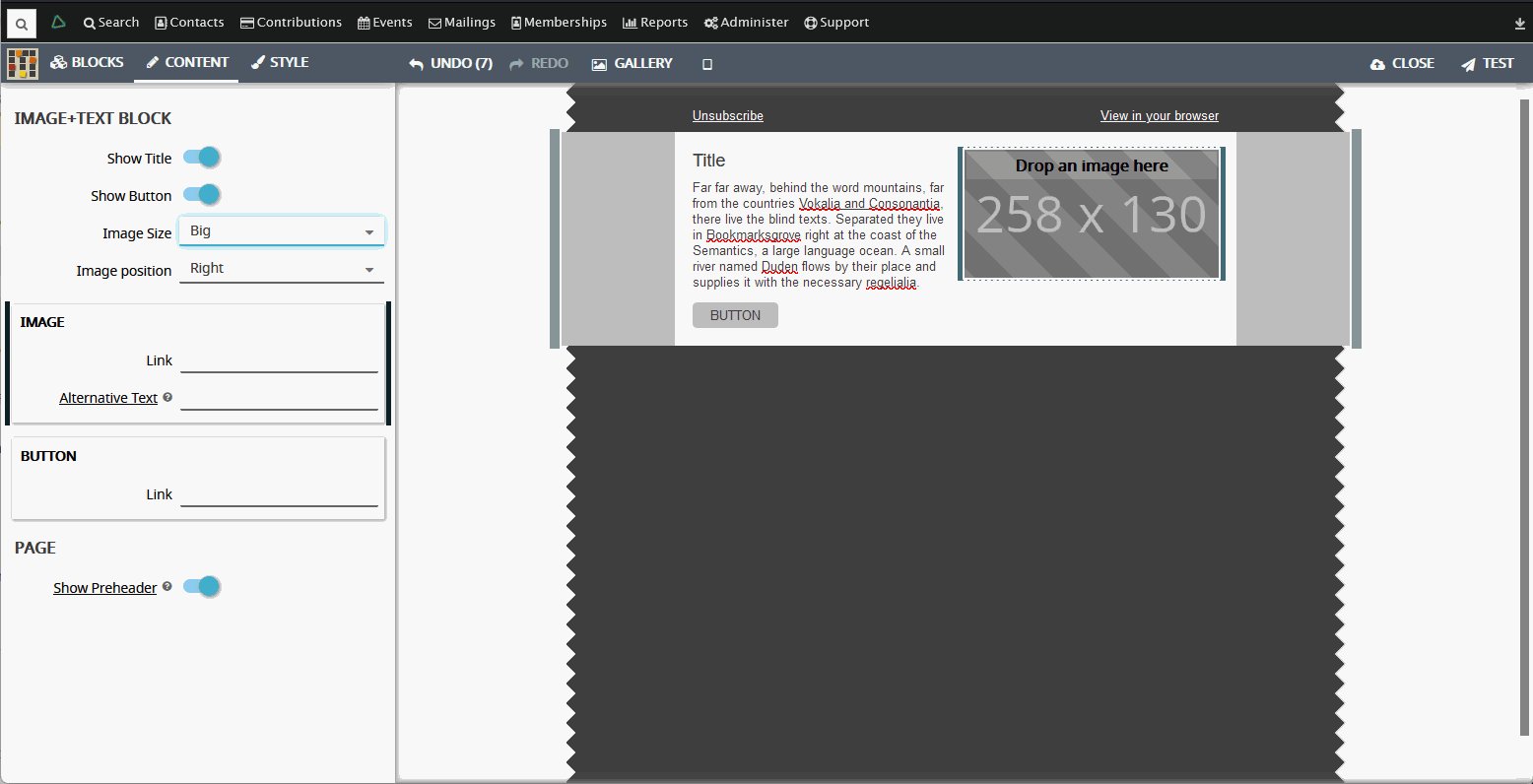
Der Artikelblock
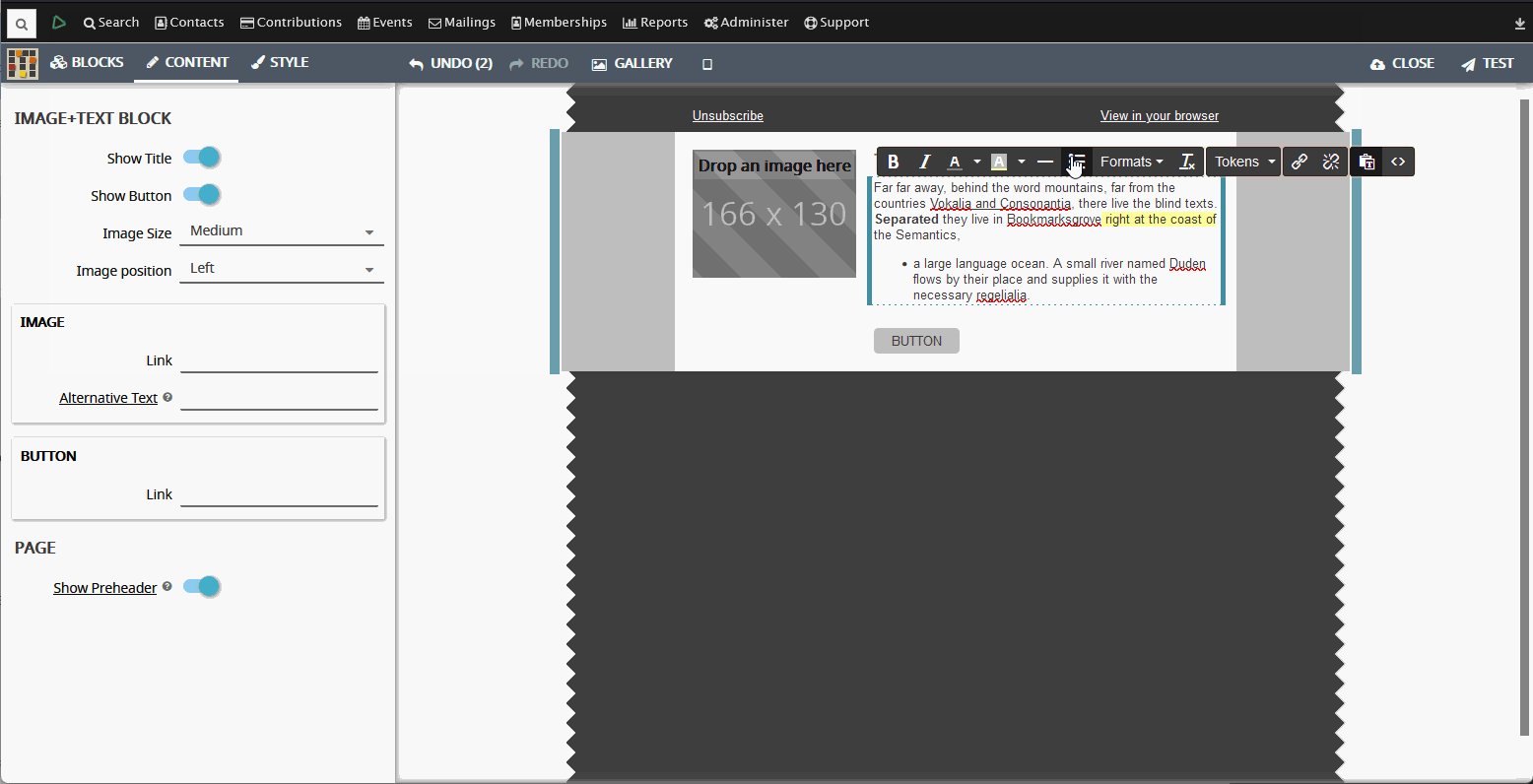
Durch Klick auf den Reiter “content”, erscheinen zwei Optionen, die bei der benutzerdefinierten Erstellung von Inhalten eine Rolle spielen. Es gibt drei Möglichkeiten, die Bildgröße anzupassen und das Bild kann entweder rechts oder links im Text platziert werden.

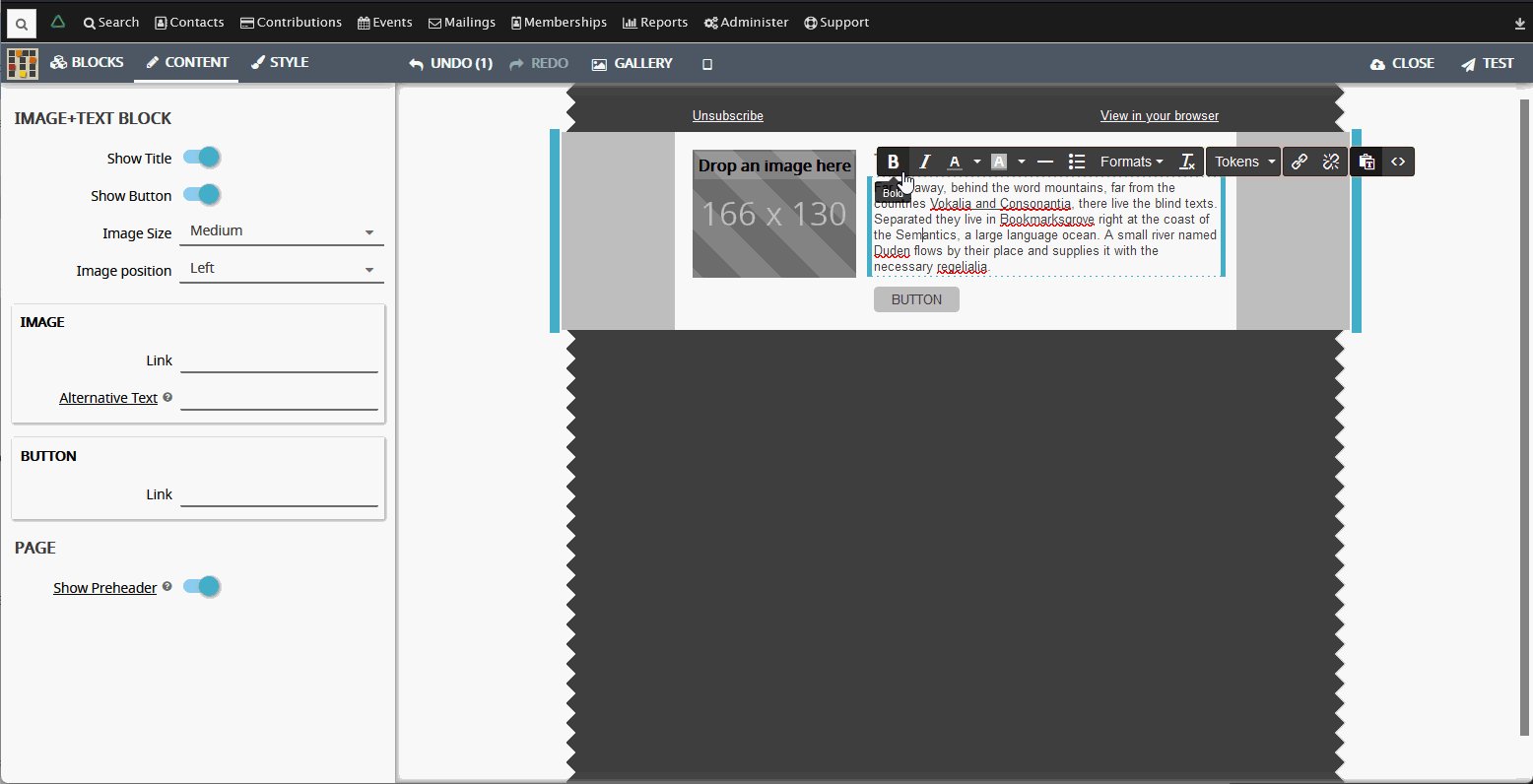
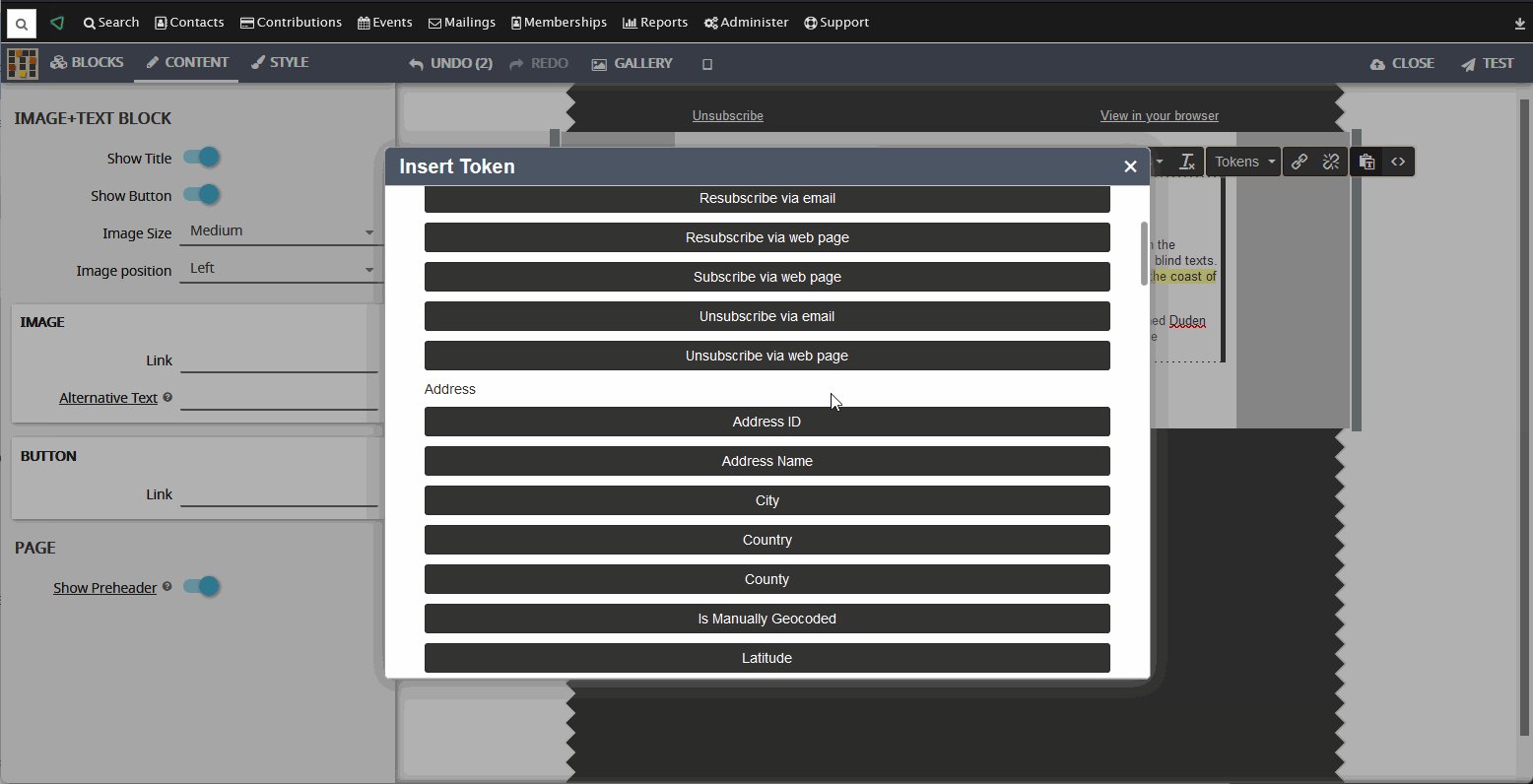
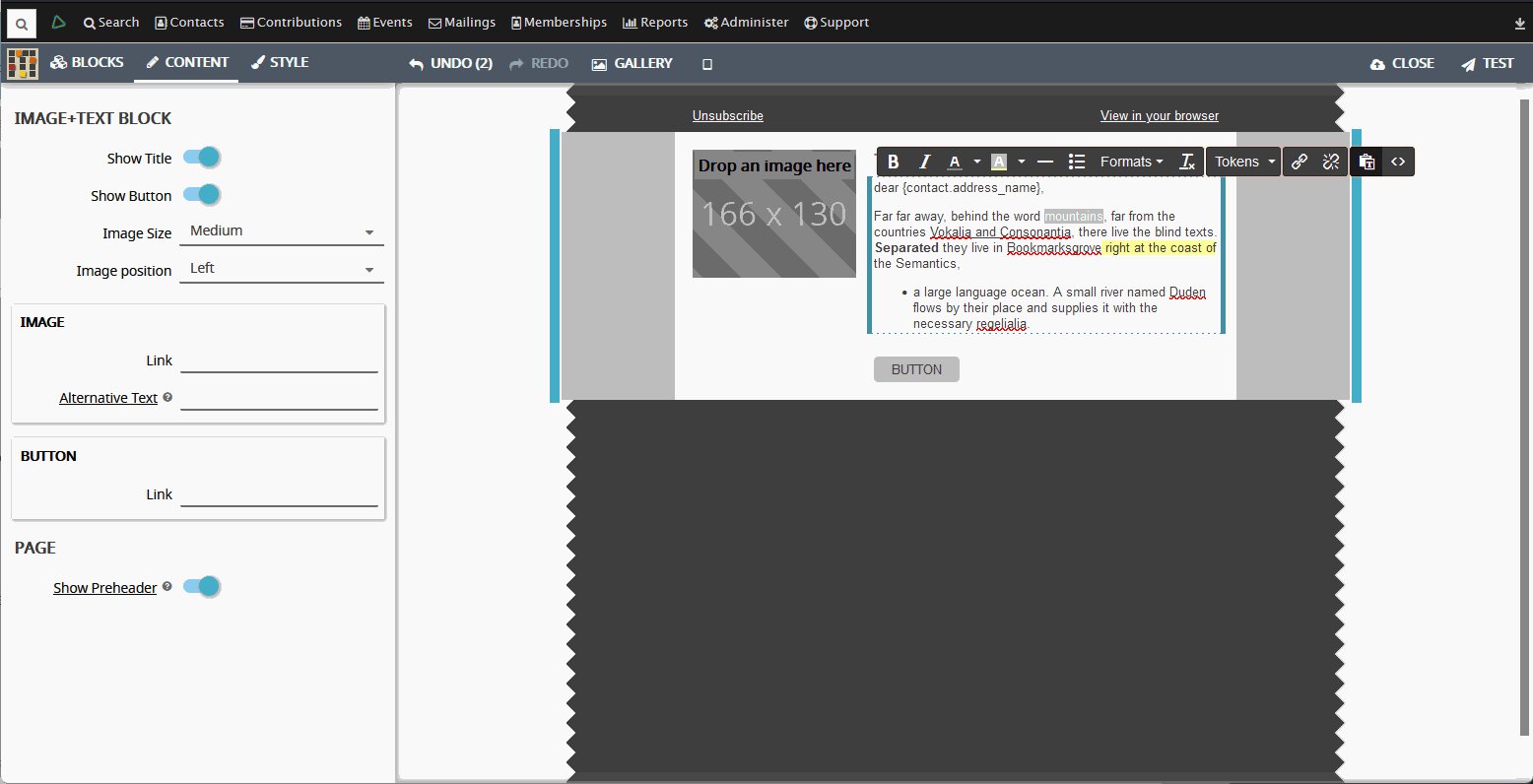
Noch ein weiteres wichtiges Feature gibt es im Artikelblock für die Sidebar. Manche Elemente ermöglichen es, Styles und Inhalte durch einen WYSWYG-Editor anzupassen. Der Nutzen davon ist unschätzbar. Gehen Sie hierzu in den den Inhaltsblock der Sidebar, klicken Sie auf den Absatz und der WYSWYG-Editor zeigt Ihnen eine Werkzeugleiste mit Möglichkeiten an, Ihren Text in Fettdruck und Kursiv zu ändern, die Textfarbe zu ändern, eine horizontale Linie einzufügen, eine Liste mit Aufzählunszeichen zu erstellen, zwischen verschiedenen Textlevel-Formaten zu wählen, ein zuvor eingestelltes Format zu löschen, CiviCRM-Platzhalter (Token) für dynamische Inhalte wie beispielsweise den Namen des Empfängers einzufügen, einen Link einzufügen oder zu entfernen, und Textstellen, bzw. selbst erstellte HTML-Codes, einzufügen.

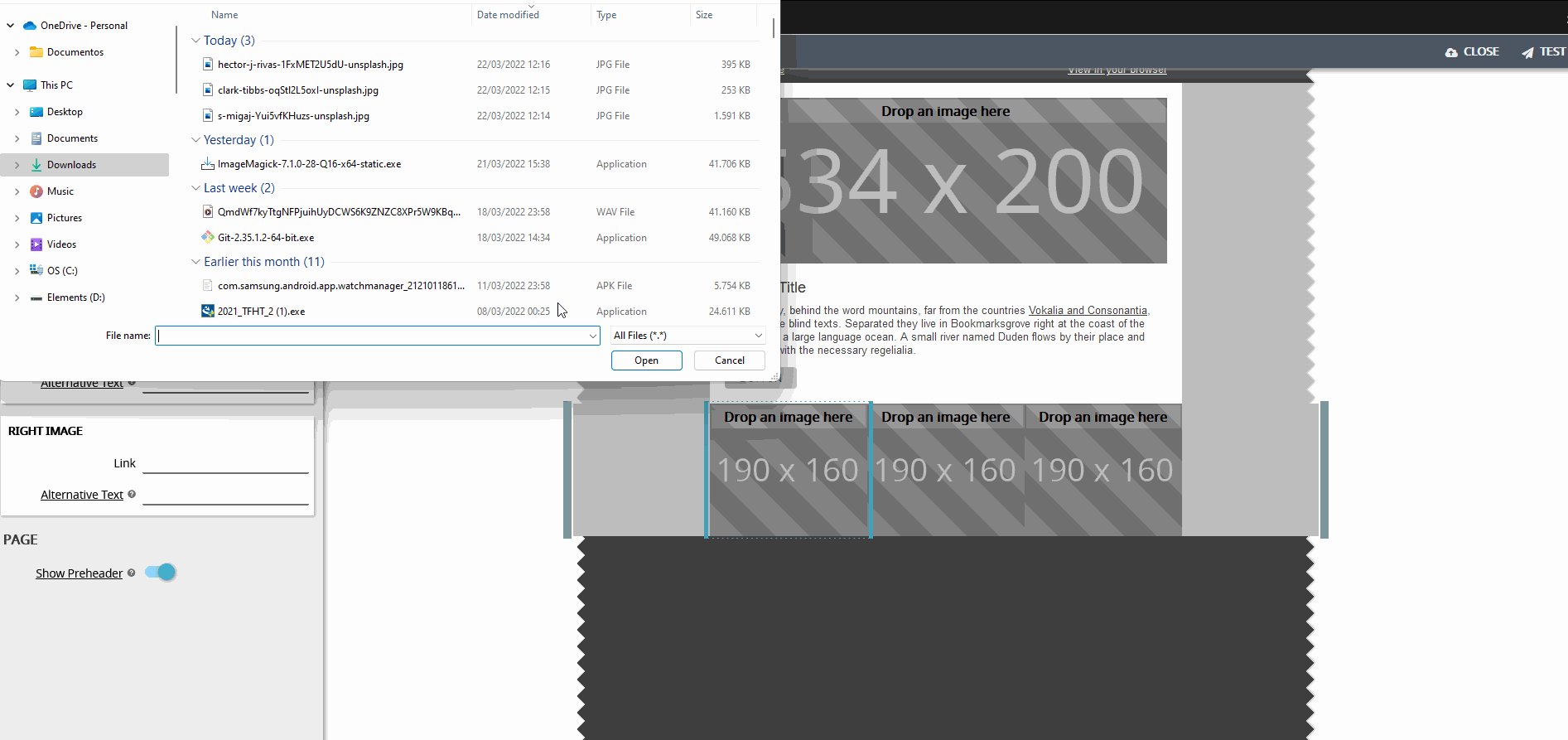
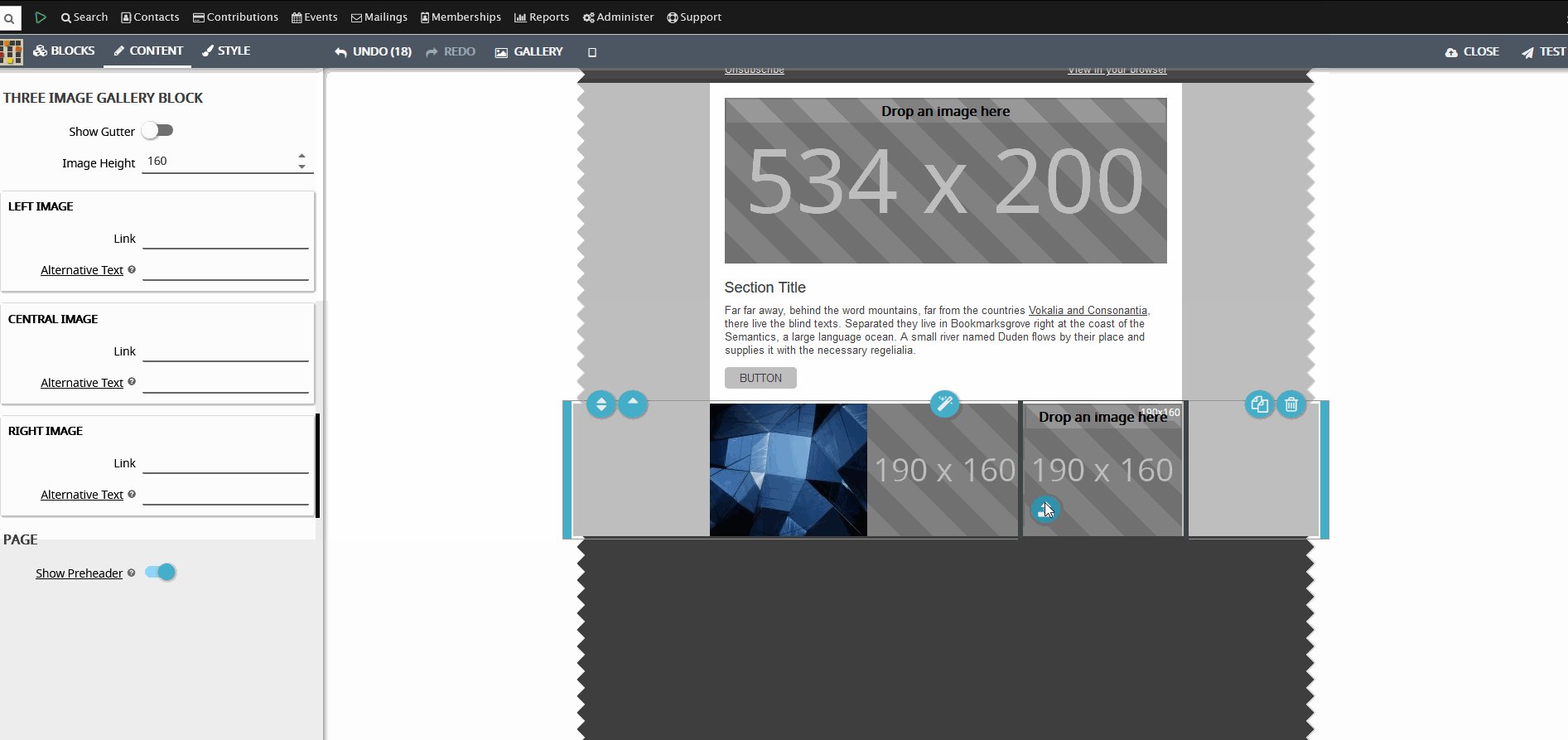
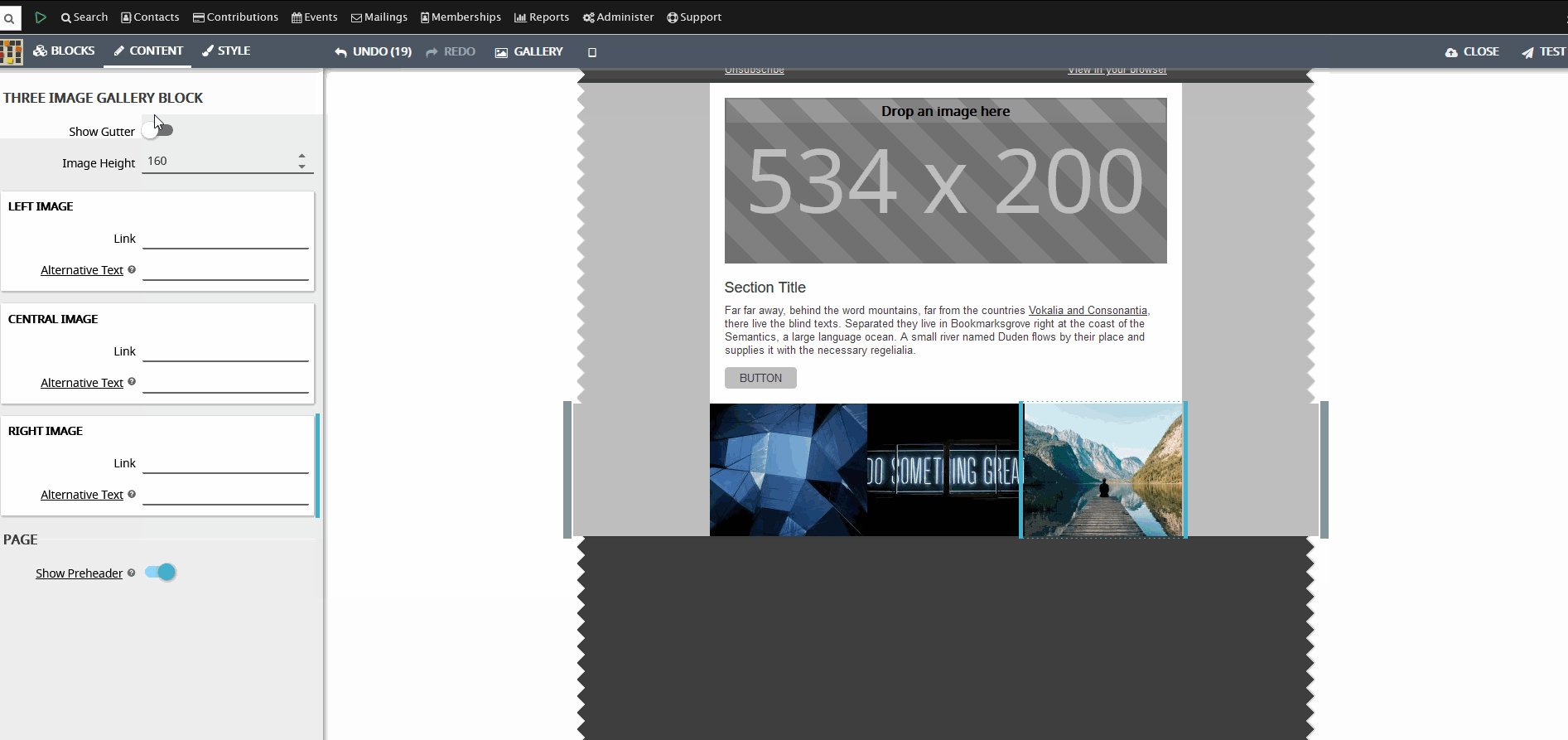
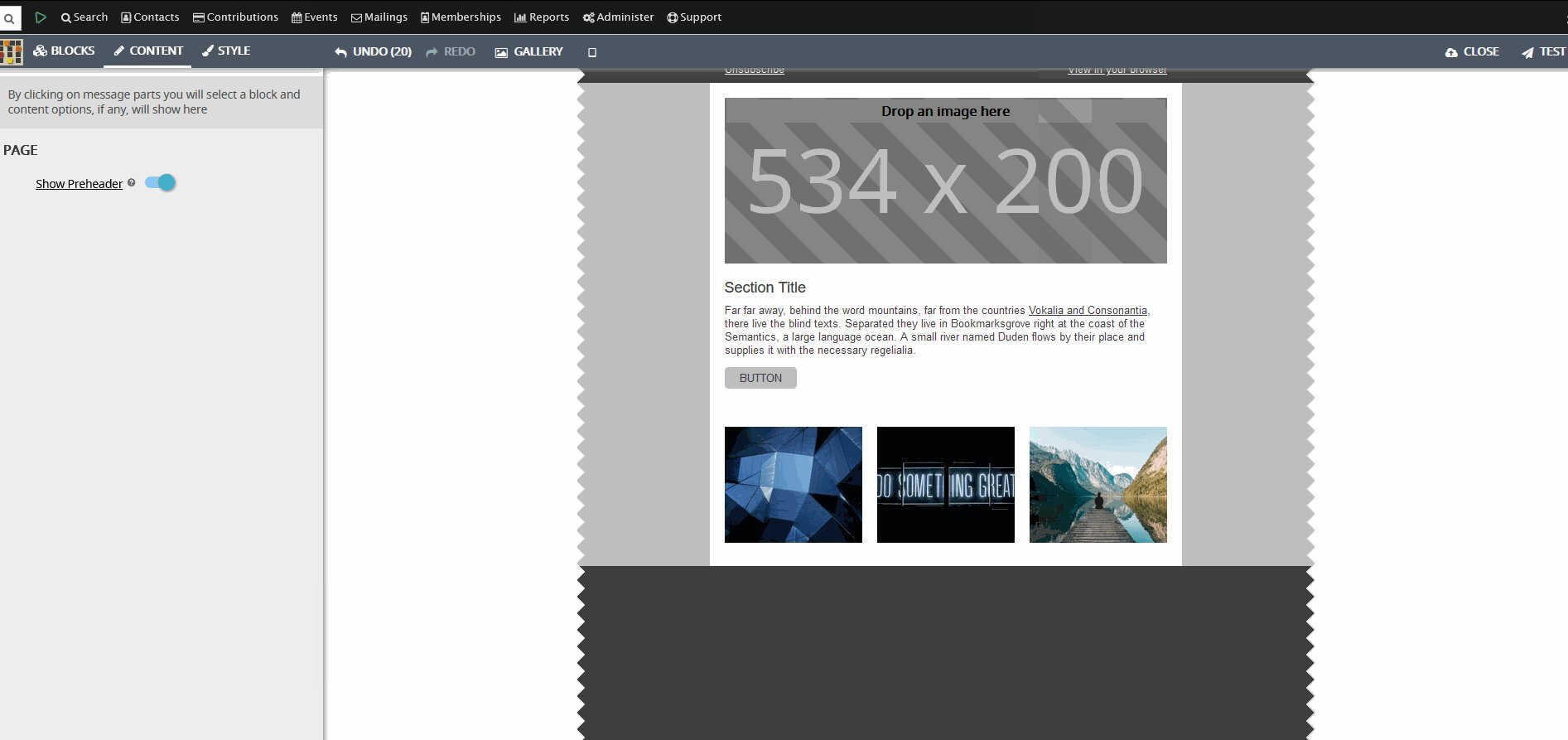
Der Raster-Bilderblock
Hier sehen Sie, wie einzelne Bilder für jeden Bildbereich geladen werden können, und wie man anschließend zwischen den zwei Versionen, die Bildern im Raster sowie ohne Raster anzeigen, gewechselt werden kann. Sie können nach Bedarf auch einen individuellen Link zu jedem Bild und dazugehörige Alt-Text-Elemente einfügen.

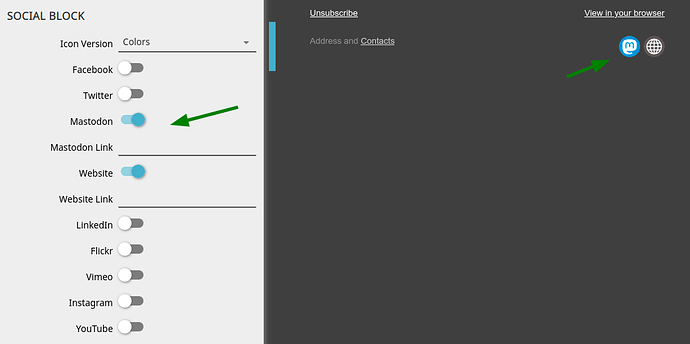
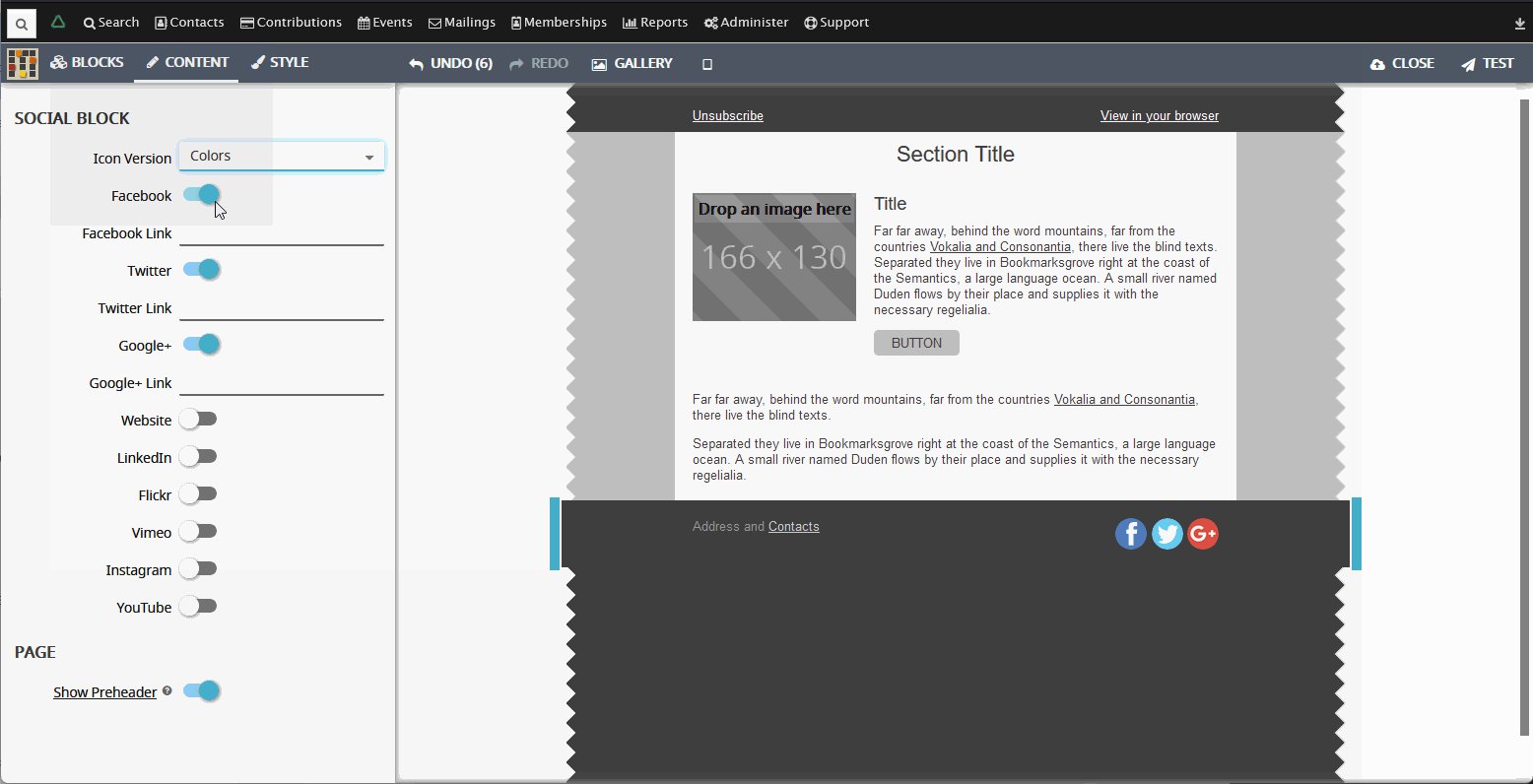
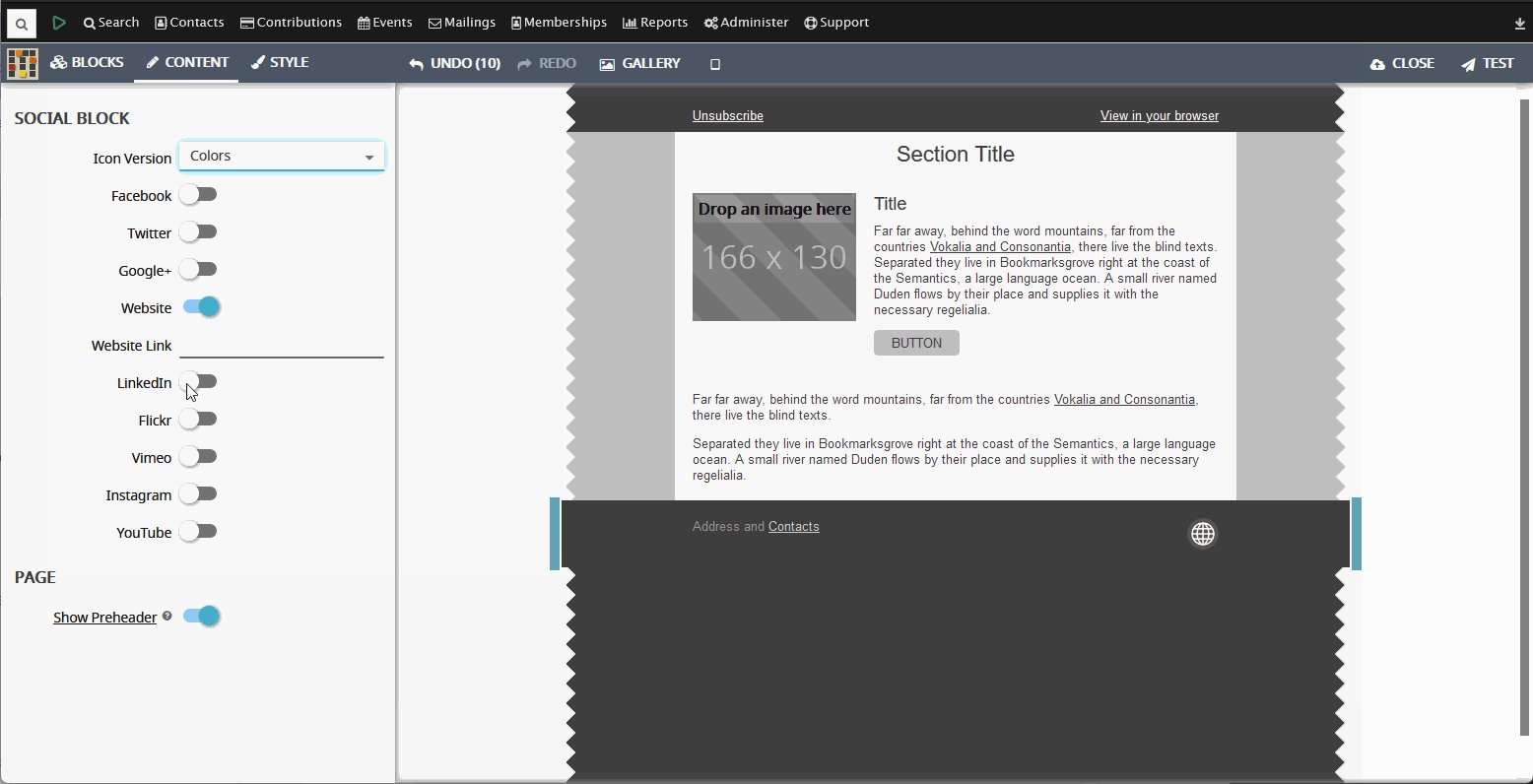
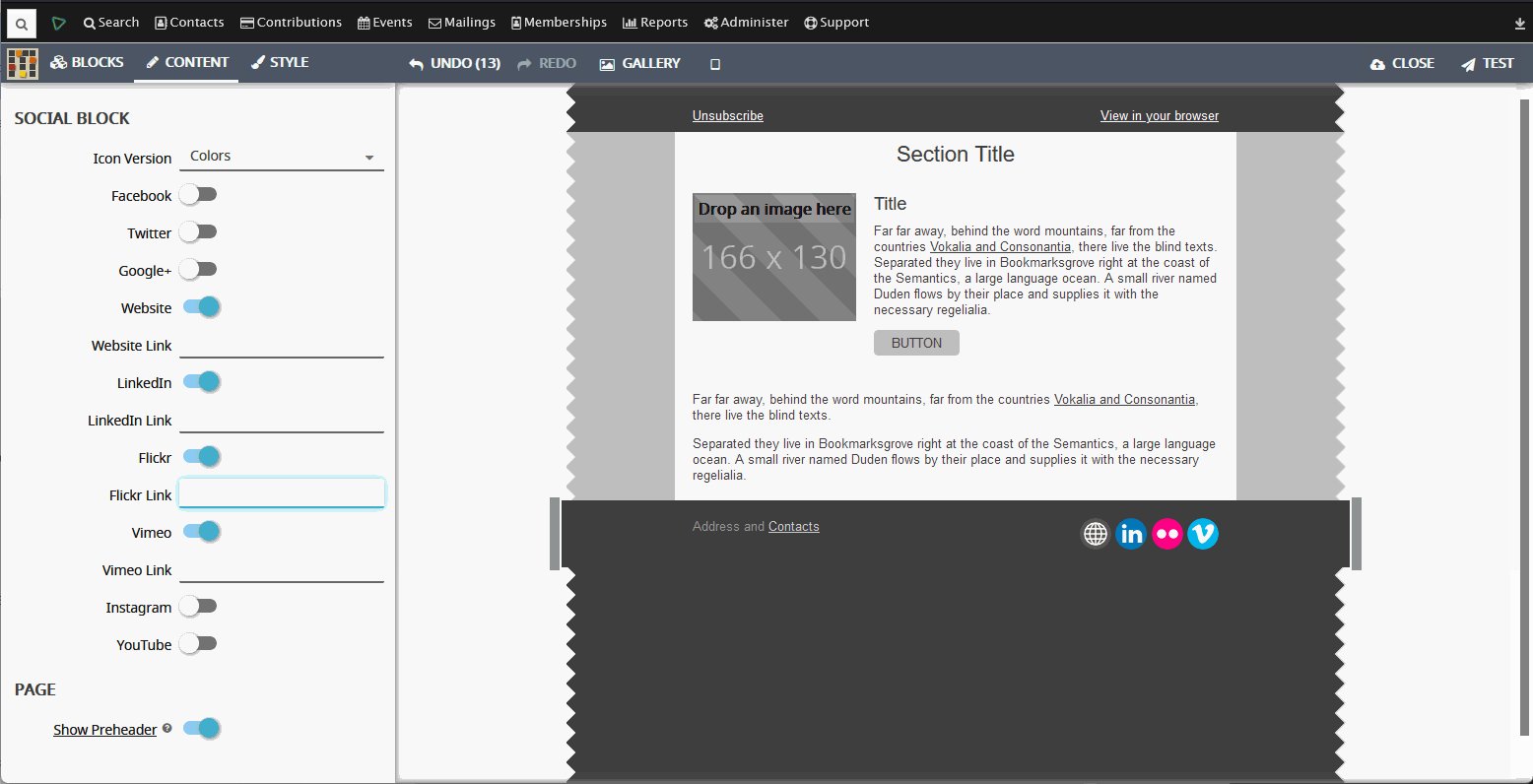
Der Social Media-Block
In diesem Block könnne einzelne Buttons zu Ihren Social Media-Kanälen durch den Toggle-Button aus- und eingeblendet werden. Das Eingabefeld, in dass Sie benutzerdefinierte Links zu Ihren bevorzugten Social Media-Kanälen eingeben können, kann ebenfalls angezeigt und ausgeblendet werden.

Andere Standard-Funktionen sind leicht zu erkennen und können in einigen Blöcken angewendet werden, wie die Schriftart, Schriftgröße und runde Ecken für Button (Eigenschaft “Border Radius”). Dazu müssen Sie nur auf die Reiter content und style klicken und Ihnen wird angezeigt, welche Elemente Sie in dem Block, den Sie im Arbeitsbereich auf der rechten Seite ausgewählt haben, anpassen können.
Fazit: Der Mosaico E-Mail Composer ist ein sehr vielseitiges Tool, das in seiner Benutzung einfach und zugleich schnell ist. Es ermöglicht es Ihnen, Ihre E-Mails, bzw. eine konfigurierte Vorlage schnell zu erstellen, wenn sie sie für einen bestimmte Zwecke wiederverwenden möchten. Für den einfachen Einstieg kann eine versafix-Vorlage verwendet werden, die bereits in das Programm integriert ist. Sie eignet sich ideal, wenn Sie Ihre eigenen E-Mails erstellen möchten. Dazu können auch individuell designte und entwickelte Vorlagen verwendet werden, sofern sie mit Mosaico kompatibel sind. Diese sollten Sie allerdings von einem erfahrenen HTML E-Mail-Entwickler oder einer spezialisierten Agentur erstellen lassen, um ein optimales und sicheres Ergebnis zu erhalten.
Mosaico hilft Ihnen, dank eines intuitiven Nutzererlebnisses in Sekundenschnelle coole E-Mails zu zaubern. Ein einfaches Open-Source- Tool, kostenlos und effektiv.
Links
Void Labs – Mosaico creators
Veda Consulting. CiviCRM Mosaico integration creators
Civilisten – CiviCRM consultancy and services agency
Supertemplates – Mosaico compatible HTML email templates specialised agency